如果你正在找数据可视化软件工具,或者你正想尝试新的可视化软件,那么接下来的内容一定要认真看。
通过对行业的了解及广泛的研究,小编整理了一份业内绝对最好的且免费的数据可视化工具列表,重点是免费。
D3.js
JavaScript 库,用于使用可重用图表通过数据操作文档。
D3.js 是一个 JavaScript 库,用于基于数据操作文档,帮助您通过 HTML、SVG 和 CSS 激活数据。
该工具速度极快,支持大型数据集以及交互和动画的动态行为,使您能够从数字数组生成 HTML 表或使用相同的数据创建具有平滑过渡和交互的交互式 SVG 条形图。
虽然该平台需要一些JavaScript知识,但像NVD3这样的应用程序允许非程序员使用该库,提供可重用的图表和图表组件,而不会影响D3.js的强大功能。
D3.js强调Web标准,将帮助你快速创建高质量的可视化并在Web上共享,而无需安装任何软件。
Google charts
用于创建简单折线图和复杂分层树的最佳数据可视化工具。
功能强大且免费的数据可视化工具Google图表专为创建交互式图表而设计,可以清楚地传达数据和重点。
这些图表可以在线嵌入,您可以从丰富的交互式库中选择最合适的图表,并根据您的喜好进行配置。
支持HTML5和SVG输出,Google Charts无需使用其他插件即可在浏览器中工作,从Google Spreadsheets和Google Fusion Tables,Salesforce和其他SQL数据库中提取数据。
通过象形图、饼图、直方图、地图、散点图、柱形图和条形图、面积图、树状图、时间线、仪表等可视化数据。
Google charts是一个支持动态数据的免费数据可视化平台,为您提供丰富的交互式图表库供您选择,并允许您根据需要对其进行配置。
Chart.js
简单灵活的数据可视化软件,用于网站上包含动画交互式图形。
Chart.js是一个简单灵活的JavaScript图表库,总共提供八种图表类型,并允许动画和交互。
使用 HTML5 画布进行输出,Chart.js 在所有现代浏览器中有效地呈现图表。
您可以混合和匹配条形图、折线图,以在数据集之间提供清晰的视觉区分,在日期时间、对数和完全自定义比例上绘制复杂稀疏数据集。
通过开箱即用的惊人过渡来制作任何内容,以进行数据更改。
Chart.js图形不仅易于消化且引人注目,而且该工具允许您组合不同的图形形式,将数据转换为更切实的输出,并免费将数字 JSON 数据添加到 Canvas 中。
Sovitchart
简单易用的数据可视化在线开发平台,轻松实现动态数据可视化。
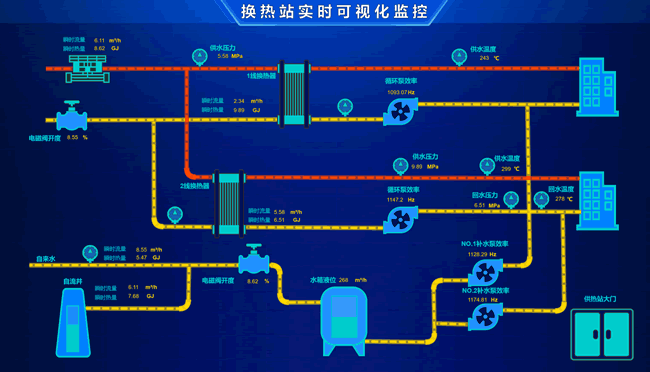
SovitChart是新一代数据可视化设计开发平台,提供丰富的模板组件,拖拽式自由布局,全局图形化编辑,5分钟快速搭建数据可视化页面。可用来制作可视化大屏、数据仪表盘、领导驾驶舱等常用的可视化Web页面,还可以用于项目案例、动态原型、系统演示等的快速制作。
SovitChart 提供简单快捷的方式与第三方系统进行集成,支持在线集成、离线集成。并且支持私有部署。可视化组件设计发布后,通过⟨iframe⟩⟨div⟩简单的几行JS代码即可引入到第三方系统中。无论软件产品设计者、UI设计师、系统售前人员还是程序开发工程师,SovitChart都能满足您的数据可视化需求,并且基础版可永远免费使用。
Chartist.js
适用于需要简单、响应迅速的图表的小型团队的最佳数据可视化工具。
Chartist.js 是一个开源图表 JavaScript 库,具有灵活的轻量级界面,可以灵活地进行集成。
创建响应迅速、可扩展且美观的图表,同时利用简单的操作、极大的灵活性,同时使用明确的关注点分离(使用 CSS 样式和使用 JS 控制)、SVG 进行说明等。
该应用程序完全响应且独立于 DPI,这导致无论屏幕分辨率如何,GUI 都会以一致的大小显示。
Chartist.js 确保对媒体查询进行响应式配置,从而与各种设备和屏幕尺寸兼容。
在 CSS 中指定图表的样式将使您能够使用令人惊叹的 CSS 动画和过渡并将它们应用于您的 SVG 元素。
Chartist 的 SVG 动画 API 确保了几乎无限的动画可能性,您可以在@media查询中使用 CSS 设置图表样式。
基于媒体查询的配置覆盖机制可帮助您在必要时有条件地控制图表的行为。
最后,您应该知道该应用程序是完全构建的,可以使用 SaaS 进行自定义。
Sigma.js
用于创建网络图的单一用途数据可视化工具。
Sigma.js可以创建可嵌入的、交互式的和响应式的图形,帮助您自定义绘图并允许您在任何网站上发布最终结果。
为了使网络在网页上的操作尽可能流畅和快速,Sigma.js将为您提供Canvas和WebGL渲染器等功能,以及鼠标和触摸支持。
您可以将函数直接添加到脚本中,并按照您希望的方式呈现节点和边。
通过公共 API,可以修改数据、移动相机、刷新渲染、侦听事件等。
Sigma.js 允许您使用涵盖文件加载和解析的相关插件创建 JSON 和 GEXF 编码的图形。
Polymaps
专用的 JavaScript 库,用于映射和完整的数据可视化。
Polymaps 专为映射而设计,是一个免费的开源 JavaScript 库,用于创建交互式动态地图,使用 CSS 进行设计和使用 SVG 通过多种类型的可视化演示样式显示数据。
您可以使用 CSS 机制自定义地图的视觉效果,然后可以轻松地将其嵌入到任何网站或应用程序中。
该软件支持交互式地图和 SVR 渲染矢量文件上的大规模和丰富的数据叠加,以及合成、几何变换和图像处理等强大的图形操作。
通过 CSS 操作应用样式,并利用 CSS3 动画和过渡。
该软件提供了一种工厂方法,用于在内部构造所需的对象,与传统的JS构造函数相比,该方法的代码更短,执行速度更快。
Polymaps以其在全范围内加载大量数据时的速度而闻名,允许它运行合成,图像处理和几何变换,以及在动态地图上支持和处理丰富的数据。
Cluvio
用于运行 SQL 查询的一流数据可视化软件。
Cluvio将使您能够利用SQL和R来分析数据,并在几分钟内创建吸引人的交互式仪表板,比市场上的任何其他工具都要好。
将您的原始数据转换为大量专业图表和图形,并与客户和同事共享您的仪表板,而无需强制登录。
计划仪表板和通过电子邮件(图像,PDF,Excel,CSV)共享报告是Cluvio提供的功能,用于敦促用户查看信息,获取常规快照或触发对话。
Grafana
开源数据可视化工具,用于与所有数据源集成并使用最流畅的图形。
在 Grafana 中,您可以通过各种图表类型打包和呈现信息,如果您想制作动态仪表板,没有很多可视化工具可以使流程比 Grafana 更简单。
Grafana的开源数据可视化软件允许您创建动态仪表板和其他可视化。
无论指标存储在何处,都可以查询、可视化、警报和了解指标,并部署数据源权限、报告和使用情况见解。
从混合数据源中提取数据,应用注释和可自定义的警报功能,并通过数百个可用插件扩展软件的功能。
共享仪表板的快照,并邀请其他用户通过导出功能进行协作。
作为最好的监控和警报软件之一,Grafana 允许您编写查询以创建图形和警报,与几乎所有云平台集成,并邀请其他用户免费协作。
Datawrapper
用于将图表和地图添加到新闻报道的最佳数据可视化软件。
Datawrapper专为向新闻报道添加图表和地图而创建,是一个开源工具,支持Windows,Mac和Linux,使您能够将可视化连接到Google表格。
从 19 种交互式响应式图表类型中选择一种,范围从简单的条形和线条到箭头、范围和散点图,这三种地图类型可用于创建定位器地图、专题合唱团、符号地图等。
表格功能为您提供了一系列样式选项,用于响应式条形图,柱形图和折线图,热图,图像,搜索栏和分页。
从网络、Excel 或 Google 表格中复制您的数据,并上传 CSV/XLS 文件或提供指向网址、Google 表格的链接,以便实时更新图表。
将嵌入代码复制到您的 CMS 或网站以访问交互式版本,或将图表导出为 PNG、SVG 或 PDF 进行打印。
Datawrapper 将创建类似于《纽约时报》的已完成可视化,具有大量的风格化选项和实用性,用于创建可以轻松复制和共享的图形和 web 地图。
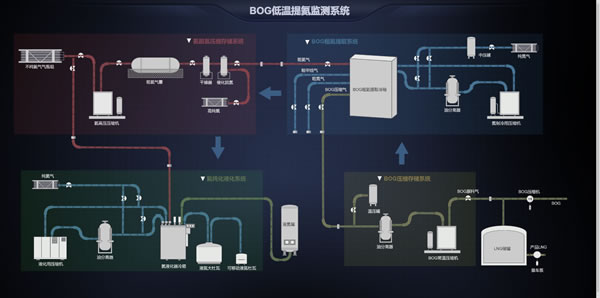
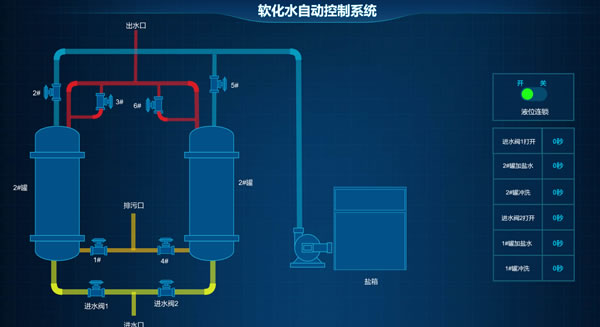
 Web组态示例
查看更多的示例
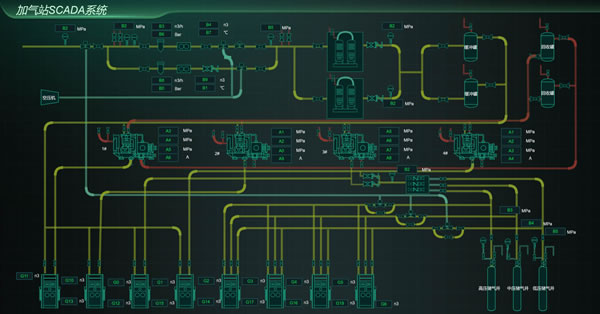
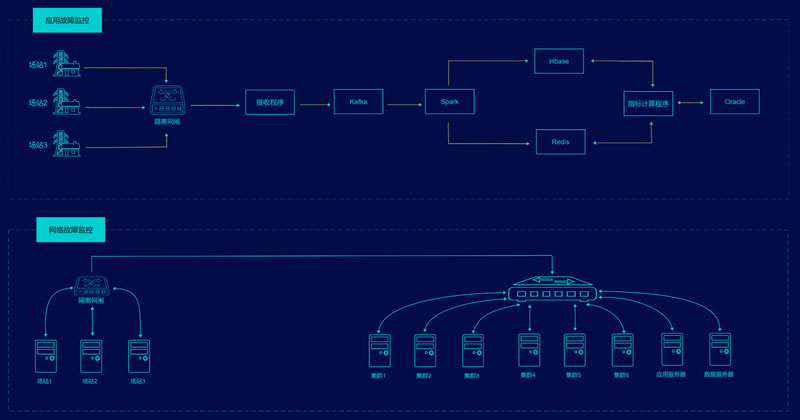
Web组态示例
查看更多的示例 ![]()