数维图资讯
文章查看
巧用工具1分钟快速开发前端统计图表
数维图
2022-03-06
巧用工具1分钟快速开发前端统计图表
做软件系统开发时经常要做各种类型的统计图表,一般我们都会用ECharts进行开发,使用ECharts可以开发出各种漂亮的图表出来。今天我们推荐一款基于ECharts的图表快速开发工具SovitChart可以让你不写一行代码1分钟就把图表做出来。
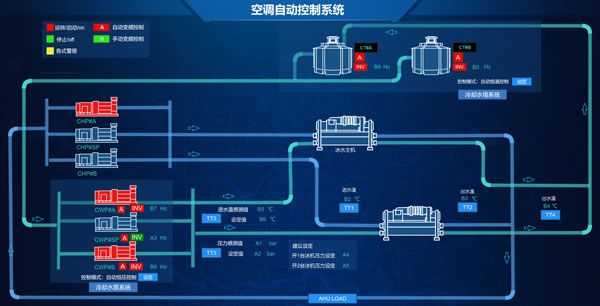
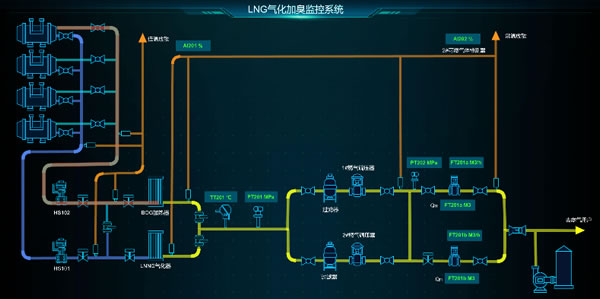
现在各行各业的软件系统都要用到统计图表:
通常我们开发这些图表使用ECharts,通过查询ECharts的API通过程序配置这些表的显示样式、文字和对接动态数据,虽然大大的提高了开发效率,但是开发过程还是要写很多的代码,特别对于图表样式的处理还是要花费很大的精力。
下面我们使用SovitChart不用写一行代码1分钟就可以开发出各种常用的图表出来:
登录进入SovitJS的开发后台,进入到“图表可视化”模块,在里面使用图表开发的编辑器进行图表在线开发。在左边“我的图表”选项卡中创建我的图表,然后在“图表仓库”中选择图表类型(图表类型中包括常用的柱状图、折线图、饼图,也包括地图和二维表格)。选择对应的图表后即可以编辑器的右侧的属性配置中配置图表的各种样式、文字的显示效果,还能直接对接数据(数据库或者Rest接口),或者定义JSON数据格式进行数据绑定。
样式和数据配置好以后发布图表:
发布后的图表可以直接使用,可以下载图表数据文件放到自己的系统中通过js集成到div中。
整个过程除了集成时要写很简单的几行代码外,图表本身不用写一行代码。
以上是官方网站提供的集成示例。
对产品感兴趣,免费使用
热门文章
 Web组态示例
查看更多的示例
Web组态示例
查看更多的示例 ![]()