我们在开发web应用的时候经常美工会设计一些样式比较特殊的图表,这对于前端开发人员来说会增加开发量,如下图就是笔者开发过程中要求制作的带渐变色效果的柱状图:
今天在这里教大家如何用echarts原生和如何用SovitChart图表开发工具来实现。
实例原码下载地址:http://www.sovitjs.com/article_list.html?articleType=2
方法一:echarts原生Api开发
第一步:在网页中引入echarts官方js库,或者引入SovitChart提供的封装js库,这里使用SovitChart提供的封装js库。
第二步:定义用来放置图表容器div:这里div的Id取名叫chart_bar_1
第三步:在js中调用echarts的官方Api实现柱状图:
上面三张图都是echarts的官方API,每个API是什么意思可以去查阅官方API,这里第三张图是实现渐变色最关键的,上面会分别对每根柱子进行设置。
如果要实现数据动态化,则通过调用后台接口取到数据再放置到对应的data区域。
方法二:SovitChart图表开发工具开发
第一步:登录到SovitChart官方后台,在“图表服务”中创建自己的项目,点击项目进入后在“我的图表”选项卡中点击+创建图表:“带渐变色的柱状图”:
创建好以后点击“带渐变色的柱状图”打开一个空的透明的面版。
第二步:选择柱状图后编辑柱状图的属性:
在第三个选项卡“图表仓库”中找到柱状图,选择点击基本柱状图。默认的柱状图为基本图:如下:
第三步:在属性面版中编辑属性用来设置柱状图的样式
在数据系列中将系列数量改为2,柱状图为两根柱子。结下来分别展开标题属性修改标题文字和颜色、展开X和Y坐标轴属性修改X轴和Y轴的样式和颜色等、图例用来设置图例的显示文字和颜色。
最后最重要的一步是在独特样式中来设置渐变色:
第四步:在数据面版中编辑数据源给图表添加动态数据,目前实例中使用JSON数据源:
绑定数据源我们将在其他的文章中详细介绍。
设置完成以后点击“发布”,选择公开发布,发布后的图表可以直接访问或者在自己的项目页面中引用:
以下是在网页面引用的效果:
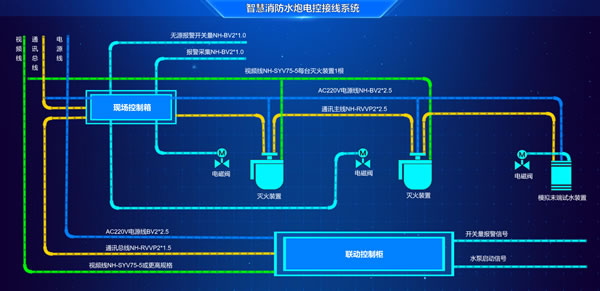
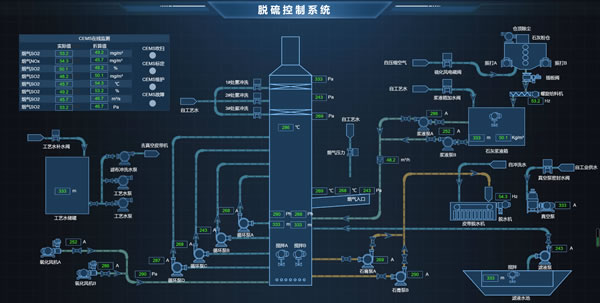
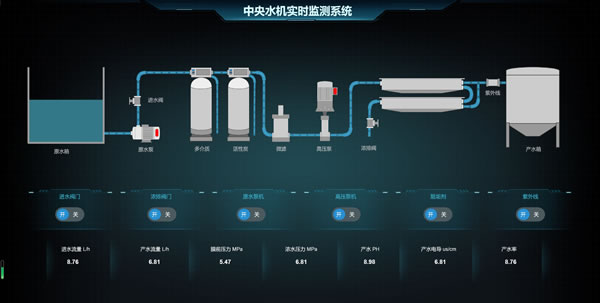
 Web组态示例
查看更多的示例
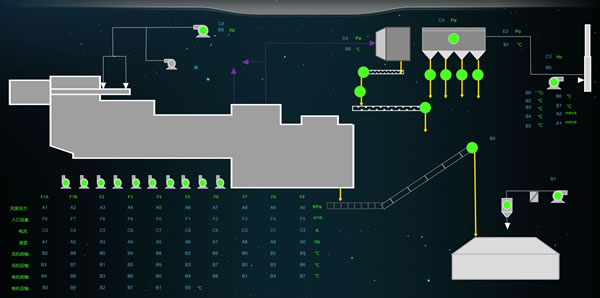
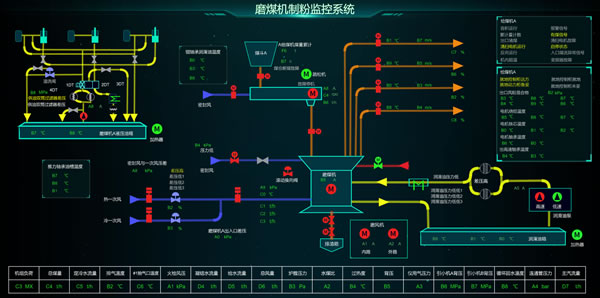
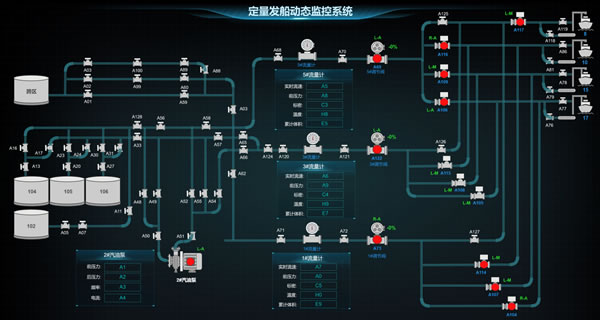
Web组态示例
查看更多的示例 ![]()
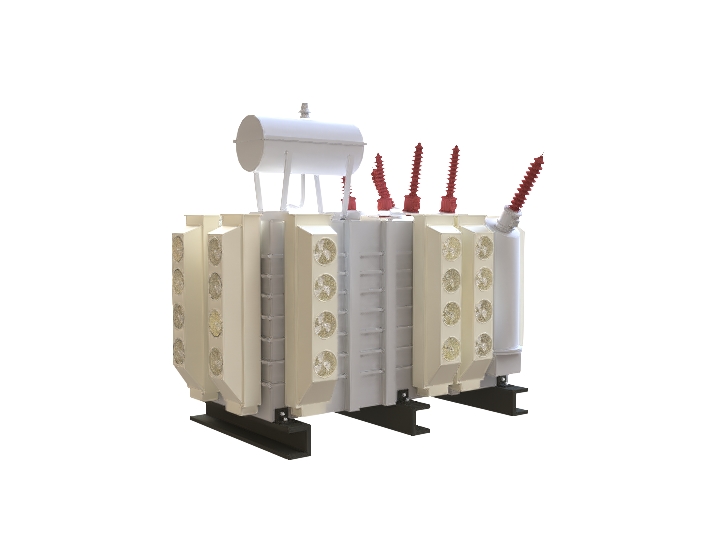
 Web3D模型
查看更多的模型
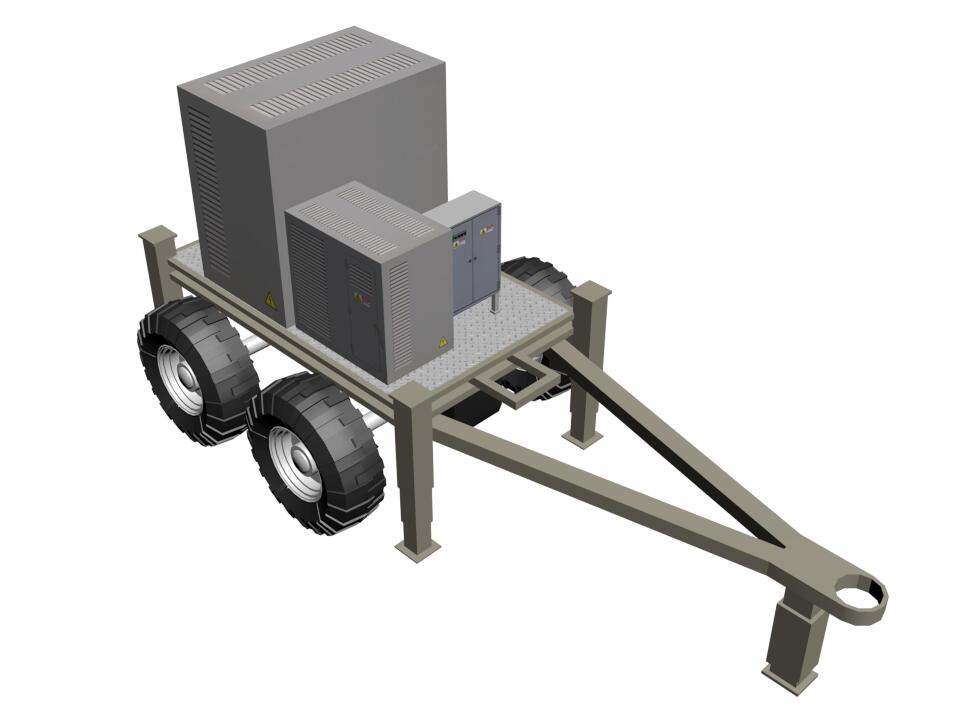
Web3D模型
查看更多的模型 ![]()