数维图资讯
文章查看
拖拽式Web组态开发工具Sovit2D正式发布
数维图
2021-06-06
拖拽式Web组态开发工具Sovit2D正式发布
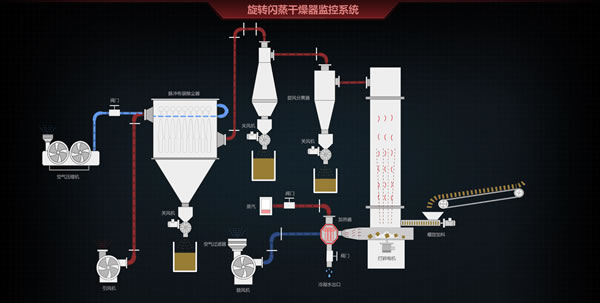
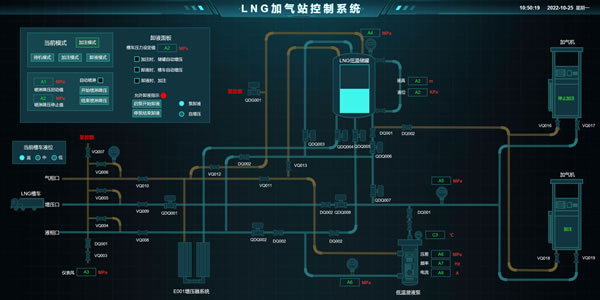
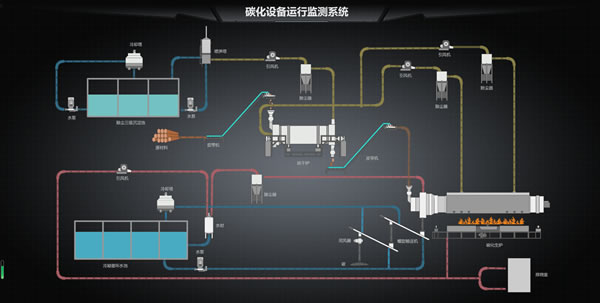
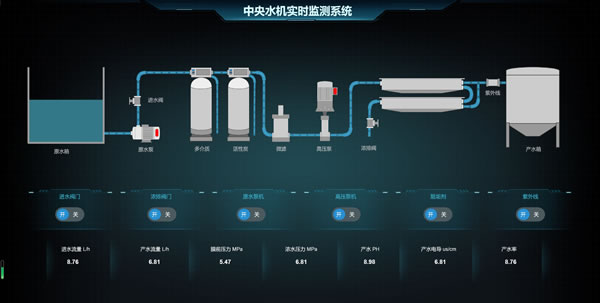
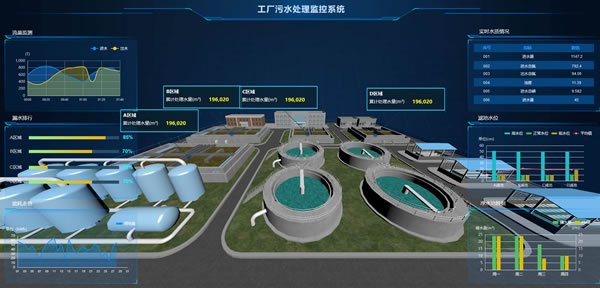
开发网页端的动态的组态式界面一直是前端开发的难点,传统的方式一般通过SVG或者Canvas进行JS编程编制图形和动画效果,这种硬编码的方式开发web组态页面难度比较大,效率非常低。通常一个普通的带有动画效果的Web组态界面需要一个高水平的前端程序员花费一个星期甚至更长时间才能开发出来。例如以下类似的界面:
目前长沙数维图信息科技有限公司推出的Sovit2D开发平台可以通过简单的拖拉拽的方式快速制作这种复杂界面。从绘制界面到绑定数据到定义动画到发布页面整个过程不用编写一行代码,原来至少一个星期的工作量使用Sovit2D工具只用半天即可完成。
Sovit2D开发平台的特点:
1. 通过从组件库中拖拉组件搭积木式的设计图形,组件可以自己定义、自己上传SVG图标,非常方便和开放。
2. 直接在线快速鼠标点击实现动态数据的绑定,支持定义多种形式的数据源如关系数据库Mysql、Oracle等;Restful后端接口;Redis内存库;JSON格式(可以通过js接口方法向模型发送JSON格式数据)等。
3. 鼠标点几下就可以设置每个模型的动画效果,并且可以绑定数据根据数据的变化改变动画的运行状态。目前支持的动画效果有:旋转、变色、闪动、心跳、报警闪烁、高度变化、沿轨道移动等。
4. 方便快速发布与集成。制作完成的组态页面一键快速发布,发布后提供http访问地址,可以直接方法组态页面,也可以将组态页面嵌入到自己的web系统中。
快速开发主界面
对产品感兴趣,免费使用
热门文章
 Web组态示例
查看更多的示例
Web组态示例
查看更多的示例 ![]()