“动画”特效在3D可视化开发中算的上是必不可少的元素之一,它可以直观生动的还原真实场景。
近日,3D可视化开发工具——Sovit3D就又更新了“在线动画定义功能”,零代码实现三维场景中的模型组件动画。
比如 我们在开发智慧风电场项目时,可以用数字孪生技术对风机进行数字映射建模,然后通过传感器获取风机的各项数据,绑定数据驱动风机旋转动画,1:1还原风机真实发电场景。
▲ 旋转、变色、显影等动画效果
目前支持的动画特效类型
旋转动画:设置三维组件实现旋转,设置360度旋转或只转动一个小角度。
变色显示:设置绑定某个数据触发变色,可以根据不同的条件变成不同的颜色。
心跳动画:设置三维组件实现循环跳动的效果。
显隐闪烁:绑定数据达到指定条件后实现“显示隐藏”不断闪烁效果。
变色闪烁:绑定数据达到指定条件后实现“颜色变化”不断闪烁效果。
所有动画都可绑定动态数据,通过数据变化触发动画效果
下面以风机为例进行动画设置
# 选中要设置动画的组件,上图选中的是“叶片与轮毂整体”组。(在风机建模的时候已经分好了组,三个叶片+轮毂同属一个组。同时这个组又和“机舱整体”组一起组合为“叶片与机舱整体”组)。
# 进入【动画】设置页签。
·【动画类型】中选择“旋转”动画。
·【旋转轴】选择“Z轴”(场景中蓝色轴为Z轴)。
·【执行类型】选择“无限循环”(当选择无限循环时旋转角度只能是360度)、“执行时间”(数字“6”代表转一圈需要的时间为6秒)。
注:设置动画时可以选择数据集绑定动态数据,并且设置数据触发条件,不同的数据条件旋转的速度也不一样。
# 接下来用同样的方法对“叶片与机舱整体”组设置转动某个角度的动画,实现机舱“偏航”的效果。
同时绑定一个动态数据实现两个角度变化的效果,设置完保存即可。
动画设置完后,通过预览或发布后可以查看动画效果
以下为风机动画效果图演示

更多动画效果将会陆续更新发布,关注数维图微信公众号或进入官网(www.SovitJs.com),获取产品最新动态。
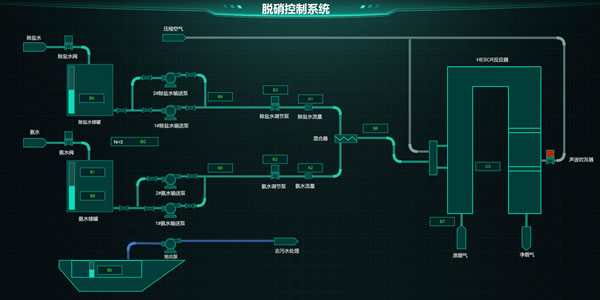
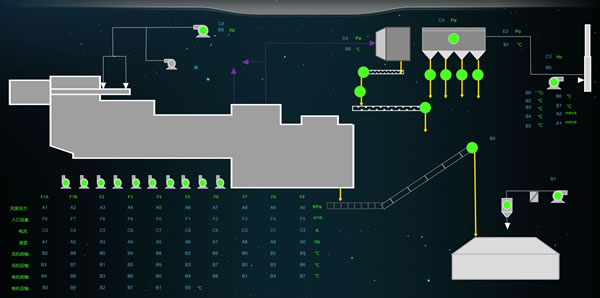
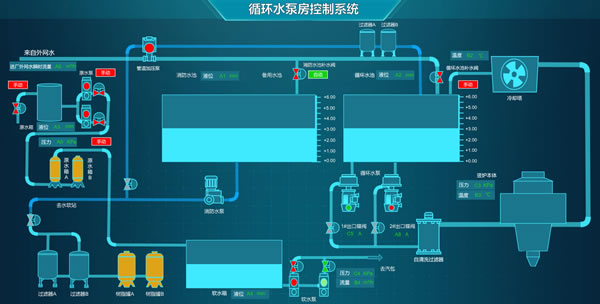
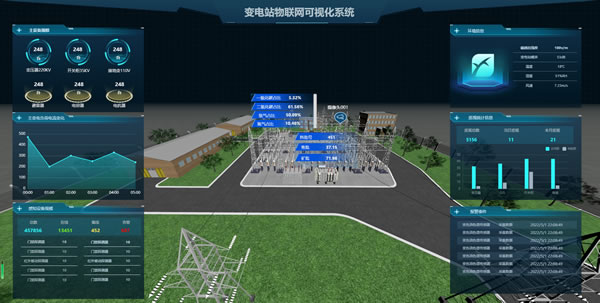
 Web组态示例
查看更多的示例
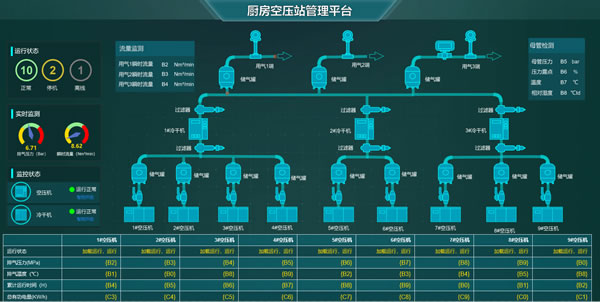
Web组态示例
查看更多的示例 ![]()