JavaScript 是使用最广泛的脚本语言之一,大量用于为现代 Web 和移动浏览器创建有吸引力的数据可视化。JavaScript 提供了许多库,用于可视化数据、创建图表和图形、向用户界面添加动画以及创建 2D 和 3D 图像和对象。
以下是整理的一些最佳的Javascript数据可视化库,以供大家参考学习:
FusionCharts
最适合Web和企业应用程序图表/数据可视化需求。
FusionCharts提供了丰富的图表和地图功能,有100+图表和2000+地图可供使用。它是市场上最全面的库之一。
优点:
- 易于学习并与不同的技术堆栈集成。
- 图表和地图易于配置。
- 与大多数JavaScript框架(如Angular,React,Vue)和服务器端编程语言(如Java,Ruby on Rails,Django等)轻松集成。
缺点:
- 收费。
D3.js
最适合为 Web 浏览器构建动态和交互式数据可视化。
D3.js 是全球开发人员使用的最受欢迎的数据可视化库之一,它使用SVG、HTML和CSS等现代Web标准来构建图形、地图和饼图。
优点:
- 轻松定制。
- 轻巧快速。
- 良好的社区支持。
缺点:
- 不是很容易学习,需要良好的Web开发经验。
- 收费。
chart.js
最适合寻找基本图表要求和开源产品的团队和开发人员。
它是面向JavaScript设计师和开发人员的简单图表库。
优点:
- 快速轻便。
- 有易于理解的示例文档。
- 免费和开源。
缺点:
- 仅支持八种图形类型。
- 没有提供很多自定义选项。
- 是基于画布的,因此存在非矢量格式等问题。
TauCharts
最适合构建复杂数据可视化的团队。
是一个支持可扩展性的良好框架。还可以创建高度复杂的数据可视化。其声明性接口,可用于将数据字段快速映射到视觉对象。
优点:
- 基于 D3 框架和图形语法概念。
- 支持多个插件,如工具提示、注释等,开箱即用。
缺点:
- 需要良好的开发经验才能使用和构建图表。
Two.js
最适合用于渲染二维形状的开源库。
它是一个二维库,用于使用代码创建形状,可以与 Canvas、SVG 或 WebGL一起使用。
优点:
- 易于学习和使用。
- 可以帮助跨多个上下文绘制同一对象。
缺点:
- 仅有限支持二维对象。
- 不适合图形和交互式可视化等图表需求。
Pts.js
最适合在将对象视为点时组合对象,因为它们具有基本的抽象级别。
Pts 是一个用于数据可视化和创意编码的 JavaScript 库。它是用打字稿编写的,并得到许多用于可视化和创意编码的实用算法的支持。
优点:
- 支持多种算法进行数据可视化。
- 轻。
- 良好的文档和易于上手的示例。
Raphael
最适合使用很少的代码行创建详细的绘图和图形。
它是一个轻量级的JavaScript图形库和框架,允许为基于Web的应用程序创建矢量图像。
优点:
- SVG支持可以帮助创建美观而专业的图形。
- 跨浏览器无缝工作。
- 易于学习。
缺点:
- 它不支持图表和数据可视化功能。
Anime.js
最适合创建强大的用户界面动画,支持所有主要的现代浏览器。
Anime.js 是为基于 Web 的应用程序创建 UI 动画的首选库之一。它是轻量级的、可访问的和开源的。
优点:
- 轻巧且易于使用。
- 易于设置,相对直观。
- 与主流浏览器兼容。
缺点:
- 文档不是很详细。
- 动画需要选择器,需要了解样式和动画定义。
Recharts
最适合为基于 React 的 Web 应用程序创建图表的团队。
它是一个基于 React 组件构建的图表库。
优点:
- 直观的 API 且易于使用。
- 可组合元素可作为 React 组件使用。
- 反应灵敏。
- 自定义图表的绝佳选择。
TradingVue.js
最适合为基于网络的外汇和股票交易应用程序构建高级图表。
优点:
- 完全反应和响应。
- 支持创建自定义指标。
缺点:
- 维护更新不是很积极。
HighCharts
是一个基于 JavaScript 的图表库,可用于高度交互式的图表、地图和动画。
优点:
- 提供多种配置和自定义。
- 与所有现代网络和移动浏览器兼容。
- 可扩展库。
缺点:
- 学习起来比较困难。
- 创建复杂的图表并不简单。
Chartkick
最适合跨多个编程语言库(如 Python、Ruby、JS 等)创建基本图表。
可以用非常少的代码创建漂亮的图表。
优点:
- 支持多种编程语言的库。
- 使用户能够下载开箱即用的图表。
缺点:
- 不支持复杂的图表类型和自定义项。
Pixi.js
最适合寻找JavaScript库来创建基于HTML5的数字内容的团队。
Pixi.js是一个基于WebGL的HTML5渲染器,广泛用于基于Web的游戏。
优点:
- 它不能用于创建具有单个代码库的桌面和移动设备的交互式内容。
- 易于使用的 API。
- 支持 WebGL 过滤器。
缺点:
- Pixi.js是一个渲染器,而不是一个完整的框架。
- 不支持渲染三维模型。
Three.js
最适合为基于 Web 的应用程序生成 3D 图形。
Three.js是一个跨浏览器的JS库,用于在Web浏览器中创建3D计算机图形。它广泛用于基于JS的游戏开发。
优点:
- 易于学习,有很多可用的示例。
- 良好的社区支持和文档。
- 高性能。
缺点:
- 更适合作为渲染引擎,而不是完整的框架。
- 不支持延迟渲染管道。
ZDog
ZDog是一个用于HTML5画布和SVG的3D JS引擎。
这是一个伪 3D 引擎,因为形状是 3D 的,但在屏幕上呈现为平面形状。
优点:
- 易于学习和使用。
- 用于构建轻量级 3D 游戏。
缺点:
- 不支持复杂的图形和图表。
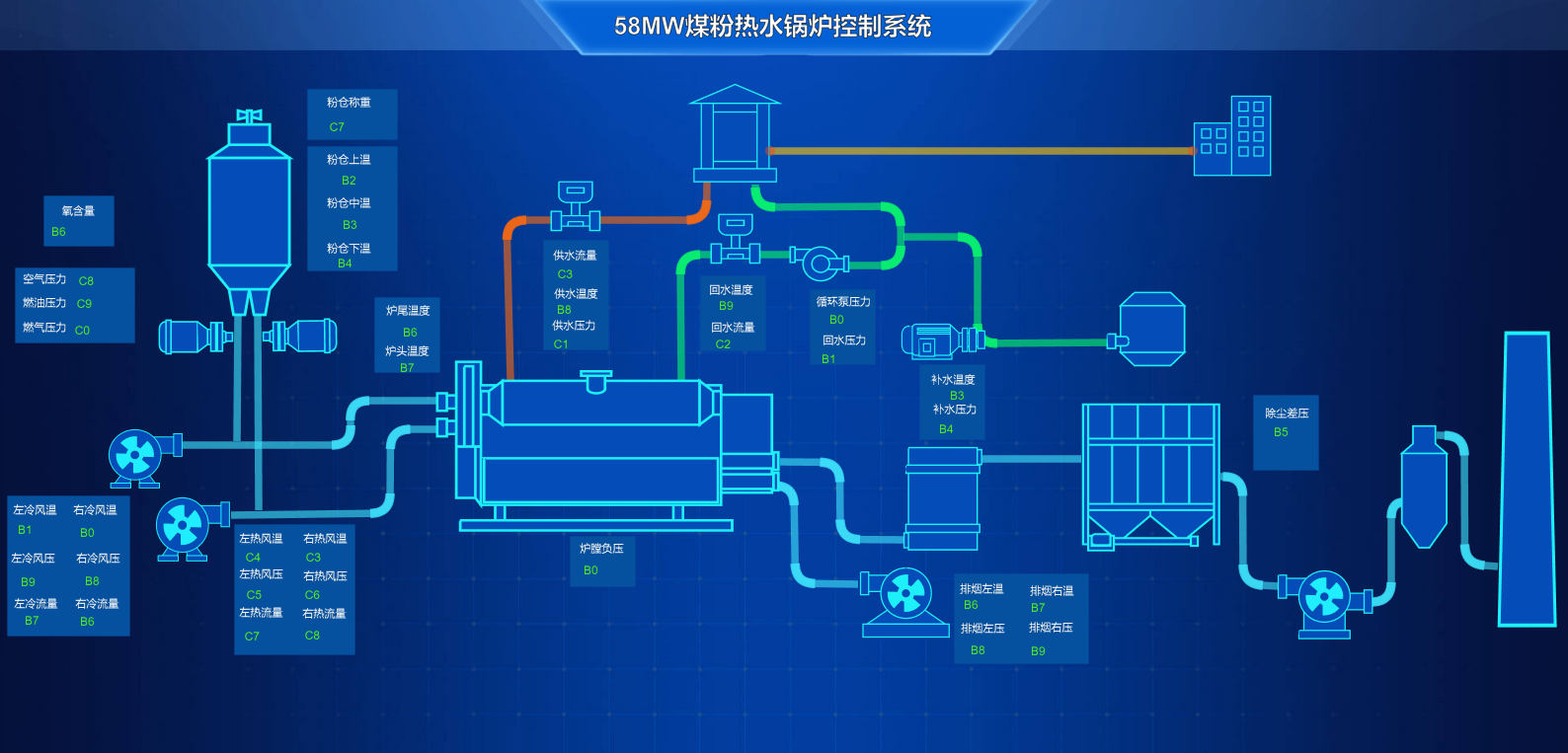
Sovit3D
Sovit3D 平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括2D图表分析、3D建筑实景、3D工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。
结论
在本文中,我们了解了内置 JavaScript 的各种数据可视化和图表库,可以在 JavaScript 中用于创建吸引人的可视化效果,并帮助呈现图表和图形等对象,并使最终用户可以解释信息。JavaScript 提供免费和付费类型的库,可以根据用户的需求、需要检索的信息类型以及如何可视化来选择这些库。
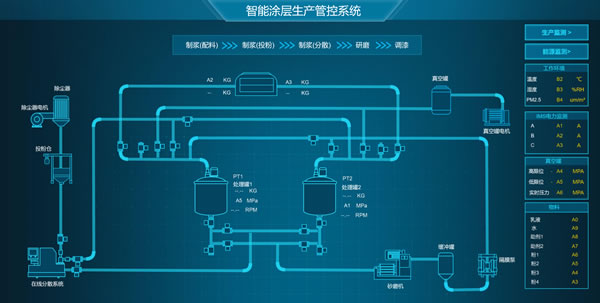
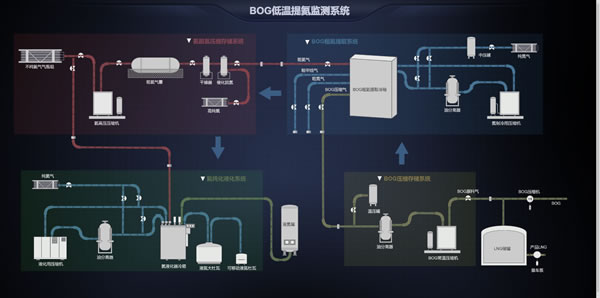
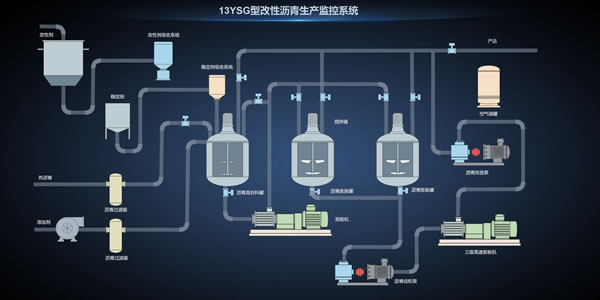
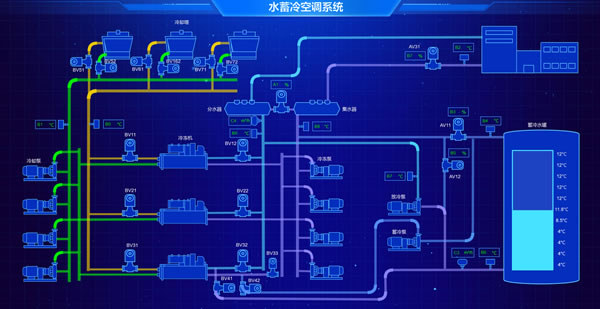
 Web组态示例
查看更多的示例
Web组态示例
查看更多的示例 ![]()