前端Web开发工具实际上是让前端开发人员更高效轻松地构建前端布局的软件。在这些工具的帮助下,前端重复的工作变得简单,从而加快了Web开发过程。
有许多前端Web开发工具可以满足各种特定需求,例如HTML,CSS和JavaScript工具,代码编辑工具,部署工具,原型和线框图工具,安全工具等等。但是选择适合自己项目的工具,必须对工具有所了解。
下面我们就介绍一些主流的Web前端开发工具:
Vue.js
Vue.js 是一个开源的 JavaScript 框架,它使用 Model-View-View-Model (MVVM) 架构。Vue.js 进一步扩展了简单的 HTML 代码以创建可重用的代码,通常用于创建用户界面和 SPA 或单页应用程序。
Vue.js 支持第三方集成,并采用各种 CSS 过渡和动画。一个 Vue 程序只需要 5 到 6 行代码就可以创建,它支持基于组件的架构、到 DOM 的自动数据连接和仔细的配置管理。
Vue.js 还提高了代码的可读性,使测试和维护更容易。Vue.js 是最快、最轻的框架之一,仅占用大约 20 KB 的空间。
VS Code
微软创建了VS Code,这是一个在Linux、Windows和macOS上运行的源代码编辑器。VS Code 使用智能感知技术,有助于语法突出显示、调试和代码完成。
VS Code 本机支持多种编程语言,可以识别跨平台语言源。此外,VS Code 提供了一个直观的层次结构,可促进代码开发并允许与 Git 交互以获得强大的存储库。
CodePen
CodePen 是一个代码编辑器和社交社区平台,允许用户构建和部署网站、共享代码以及学习和发现来自超过 180 万前端设计人员和开发人员的代码。 借助 Codepen 的集成前端代码编辑器,用户可以为任何项目创建和部署 HTML、CSS 和 JavaScript 代码,并隔离测试用例以进行学习和调试。对于团队,多个用户可以同时编辑代码,并使用内置聊天功能协作处理任何项目。CodePen的IDE包括拖放上传,实时预览,自动完成,网站部署等等。
Sublime Text
Sublime Text 是一个共享软件文本和源代码编辑器,可用于 Windows、macOS 和 Linux。它原生支持许多编程语言和标记语言。用户可以使用主题对其进行自定义,并扩展其功能。
Atom
Atom 是由 GitHub 创建的桌面应用程序,是一个免费的、开源的、社区构建的文本和源代码编辑器。Atom支持Less,CoffeeScript,JavaScript和HTML等编程语言,这些语言可以在Microsoft Windows,macOS和Linux上运行。
大多数开发人员发现 Atom 由于其可调节和模块化的架构而非常友好且易于使用。
jQuery
jQuery,一个JavaScript库,有一个MIT许可证。创建jQuery是为了简化HTML DOM树的操作和遍历。此外,jQuery还用于Ajax,CSS动画和事件管理。
jQuery也是使用最广泛的前端Web开发工具之一。jQuery受到全球48.7%的开发人员的青睐。由于其简单的导航,壮观的动画和用于低级交互的抽象开发,jQuery的库的使用频率至少是市场上任何其他同类产品的三到四倍。
jQuery的友好特性包括可读和可重用,脚本更少,更清晰,有API文档,支持多种浏览器,并且不引人注目。
Angular.js
Angular.js是一个基于JavaScript的结构前端开发框架。其主要目标涉及快速简单的应用程序开发和测试。此外,Angular.js提供客户端MVC和MVVM架构(model-view-view-model)。
Angular.js 工作的亮点包括双向数据绑定、依赖注入、各种模板、指令和测试工具。此外,Angular.js 支持更快的应用程序创建,并提供复杂的功能来设计整洁且易于管理的单页应用程序。
Sovit2D
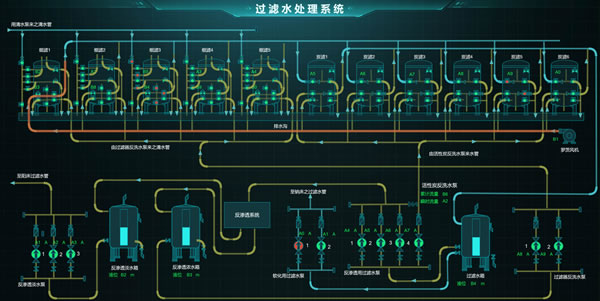
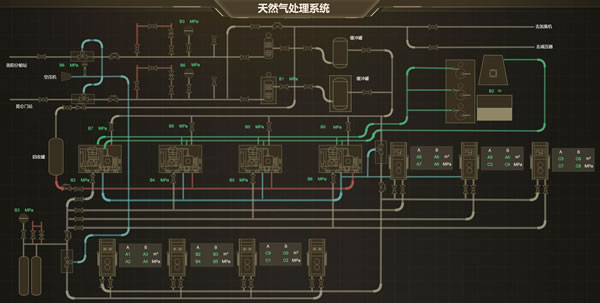
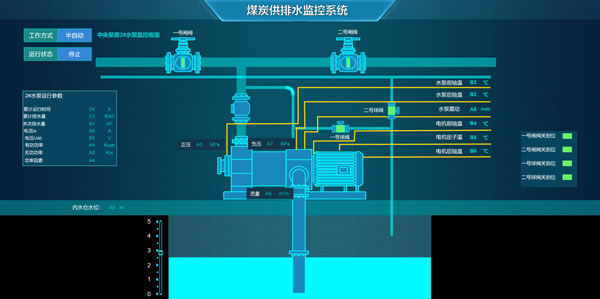
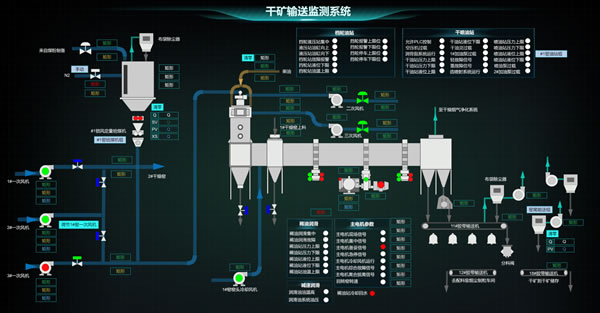
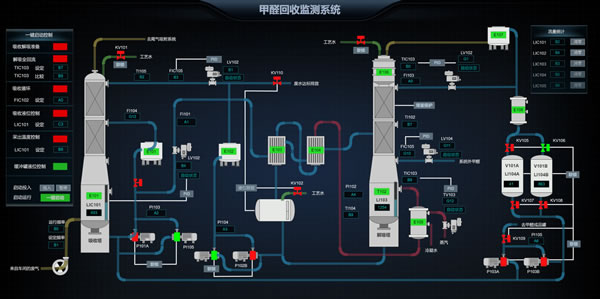
数维图科技自研的 Sovit2D 是一个功能强大的基于前端Web组态在线编辑器,提供丰富的行业标准元器件图元库及多行业模板和组件,在浏览器端即可完成便捷的人机交互,简单的拖拽即可完成可视化页面的编排设计,快速构建SCADA、HMI、仪表板、IIOT系统,广泛应用于工业、水利、电力、能源、油气、环境、园区、交通等领域。通过实现图元组态、可视化图表组态、数据库组态的配置与关联,完成基于Web服务的实时数据监控与服务端的多用户访问等。
结论
鉴于前端开发工具的普及,为项目选择最佳工具可能会有一点麻烦,但是选择前我们要牢记项目要求、时间表和预算。
 Web组态示例
查看更多的示例
Web组态示例
查看更多的示例 ![]()