JavaScript是创建Web最有用的编程语言之一,尤其是在WebGL库的支持下。有了WebGL,可以很方便地使用 HTML5 Canvas 元素动态生成图形。因此,设计师和开发人员很容易创建流畅的2D和3D效果。
WebGL是JavaScript API或基于OpenGL的库,它使Web能在浏览器中执行三维和二维图形,而无需其他插件。WebGL渲染到计算机的图形处理单元,以超快的速度呈现复杂的概念、动画和科学模拟。
以下是一些最佳的WebGL框架:
X3DOM
X3DOM是一个框架,用于将(X)3D场景集成和操作为HTML5 DOM 元素,通过 WebGL 渲染,无需额外的插件。 开源系统允许定义 3D 场景描述和运行时 声明性行为,没有任何低级 JavaScript 或 GLSL 编码。
Three.js
Three.js是一个开源的JavaScript库,用于在Web浏览器上显示图形、3D和2D对象。它在幕后使用WebGL API。WebGL API 允许用户通过 GPU 在Web浏览器中的画布上渲染图形和3D对象,而无需先下载或安装任何插件。因为我们使用的是JavaScript,所以我们也可以与其他HTML元素进行交互。对于开发人员来说,WebGL提供了对硬件的低级访问,具有OpenGL ES熟悉的代码结构。
Grimoire.js
Grimoire.js是用于Web开发的WebGL框架。WebGL设计需要高度发达的图形知识,它非常适合 3D 网络应用程序,旨在在网络工程师和 CG 工程师之间建立联系。
Babylon.js
Babylon.js是一个实时3D引擎,使用JavaScript库通过HTML5在Web浏览器中显示3D图形。源代码可在GitHub上获得,并在Apache许可证2.0下分发。这个JavaScript框架非常适合构建3D游戏。
PhiloGL
PhiloGL是一个WebGL框架,用于高级数据可视化,创意编码和游戏开发。
PhiloGL使用尖端技术和JavaScript习语以及良好实践来优雅地交付 专注于性能的编码 WebGL 应用程序。PhiloGL还提供了丰富的模块系统 涵盖程序和着色器管理,IO,XHR,JSONP,Web Worker 管理,效果和补间等等。
Turbulenz
Turbulenz是一个具有许多功能的框架。它们的范围从2D和3D物理到声音甚至视频。还有其他服务。排行榜、多聊天甚至用户数据只是所有可用服务的一部分。
Filament
Filament是一个用C++编写的基于物理的实时渲染器。它是移动优先的,但也是多平台的。Filament是为Web构建的开源WebGL实时3D渲染器。它使用C++,旨在成为移动优先的3D平台。Filament由Google开发和发布,作为其开源项目的一部分。虽然它针对多平台(Android,iOS,Linux,macOS和Windows)以移动为重点,但它在开发人员中并不受欢迎。这是一个相当新的库,但随着时间的推移,它可能会引起游戏开发人员的注意。
AFrame
A-Frame是一个用于构建虚拟现实体验的开源web框架。它由Supermedia和Google的开发人员维护。A-Frame是Three.js的实体组件系统框架,开发人员可以使用HTML创建3D和WebVR场景。HTML为web开发人员和设计师提供了一个熟悉的创作工具,同时结合了Unity等引擎使用的流行游戏开发模式。
PlayCanvas
PlayCanvas是一个开源游戏引擎。它使用HTML5和WebGL在任何移动或桌面浏览器中运行游戏和其他交互式3D内容。
PlayCanvas是一个轻量级的全功能3D网页游戏和图形引擎,是交互式 Web 内容的可视化开发平台。它是开发人员最喜欢的WebGL 3D游戏引擎。具有令人印象深刻的功能列表,可为游戏开发人员提供构建 Web 优先图形丰富的游戏所需的一切。PlayCanvas被许多游戏开发商使用。PlayCanvas不仅为游戏而构建,还可用于构建AR(增强现实)和VR(虚拟现实)应用程序。
KickJS
KickJS是一个开源(BSD许可证)WebGL游戏引擎和3D Web图形库,专为现代Web浏览器构建。它为新开发人员提供了简单的学习曲线,因为它带有丰富清晰的文档、教程和几个游戏示例。作为游戏引擎,KickJS支持鼠标、键盘和游戏手柄控制器。它为开发人员提供了多种工具,包括着色器编辑器、模型工具、扩展查看器以及一些具有清晰代码的游戏示例。
Enchant.js
Enchant.js是一个模块化的、面向对象的JavaScript框架。它最适合用于在HTML5中创建安全的应用程序和游戏。在 MIT 许可下,它可以作为开源访问。因此免费使用。
可以通过应用额外的插件来设计 3D 动画和游戏,这些插件为 WebGL 提供此框架的功能。
Scene.js
Scene.js是一个基于 JavaScript 和 CSS 时间轴的动画库。Scene.js 是一个庞大的库,可以3D 渲染任何对象。不仅适用于基本渲染,还可以将其视为可视化库。它可以设计对象的多个视角并创建复杂的游戏图形。
Litescene.js
Litescene.js是一个简单而强大的WebGL库。Litescene.js包含一个干净的JSON代码,可以很容易地嵌入到Web项目中,可以在WebGLStudio.js编辑器中使用。
该编辑器是一个开源的高级3D WebGL基于Web的编辑器。使用 WebGLStudio,可以导出 JSON 文件并在 LiteScene 中使用。
CurtainsJS
CurtainsJS是一个开源的轻量级 JavaScript 库,它使软件开发人员能够轻松地将其 HTML DOM 元素转换为交互式纹理平面。该库体积小,但非常稳定,允许用户轻松创建强大的3D交互和动画。它可以毫不费力地将包含图像和视频的HTML元素转换为3D WebGL纹理平面,让用户通过着色器对其进行动画处理。
该库非常易于使用,但需要具备HTML,CSS,JavaScript和着色器的良好基础知识。
D3.js
D3.js 是一个 JavaScript 库,用于使用 HTML、CSS 和 SVG 创建动态的交互式数据可视化。D3 将数据绑定到 DOM 及其元素,能够通过更改数据来操作可视化效果。
D3 是一个非常强大的可视化工具,用于创建交互式数据可视化。它利用现代Web标准:SVG,HTML和CSS来创建数据可视化。
D3 是数据驱动的。它可以使用静态数据或以不同的格式从远程服务器获取数据,例如数组,对象,CSV,JSON,XML等。以创建不同类型的图表。
Sovit3D
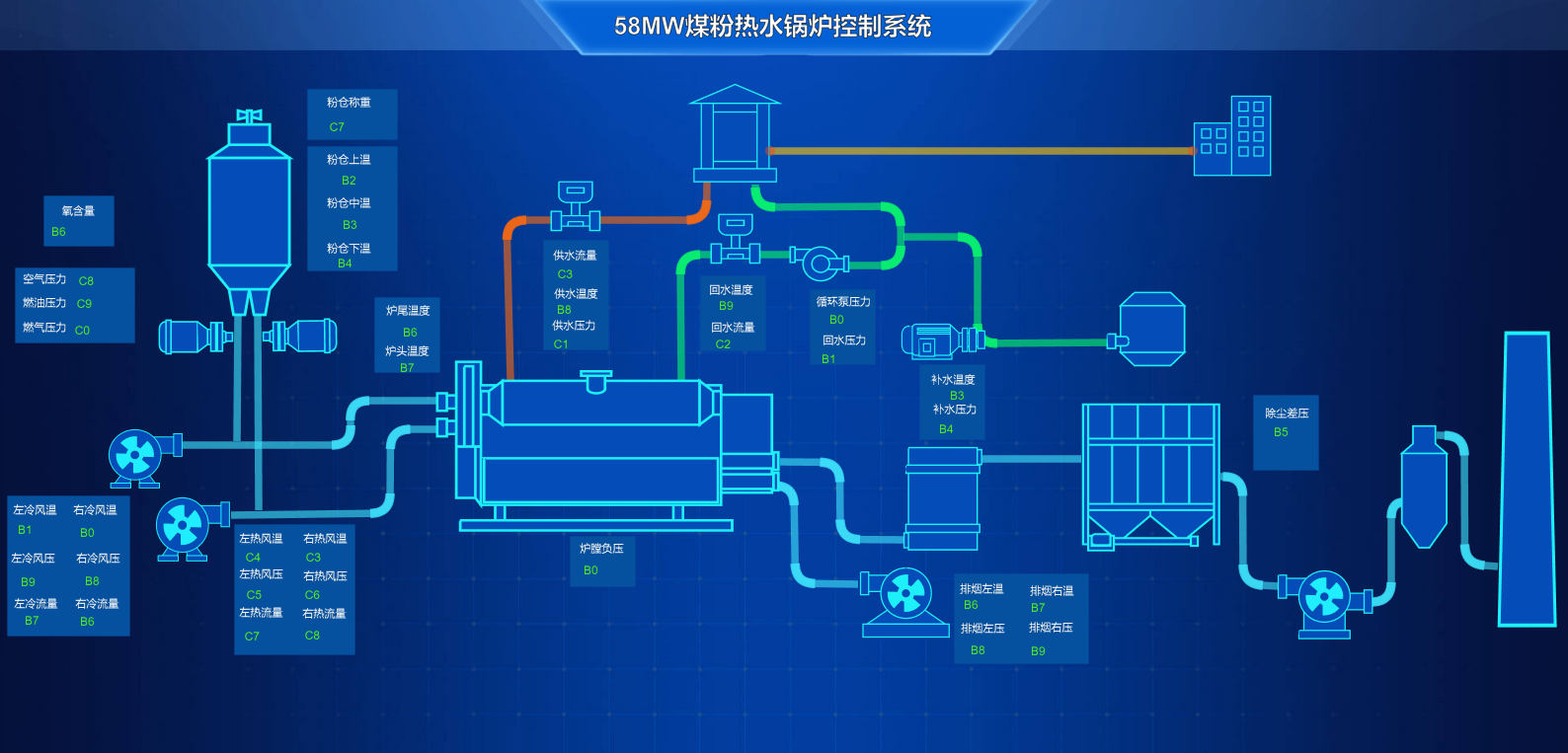
Sovit3D 是一个物联网可视化PaaS开发平台,基于JavaScript语言的3D图形引擎,为Web可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建3D可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域。Sovit3D 平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括2D图表分析、3D建筑实景、3D工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。
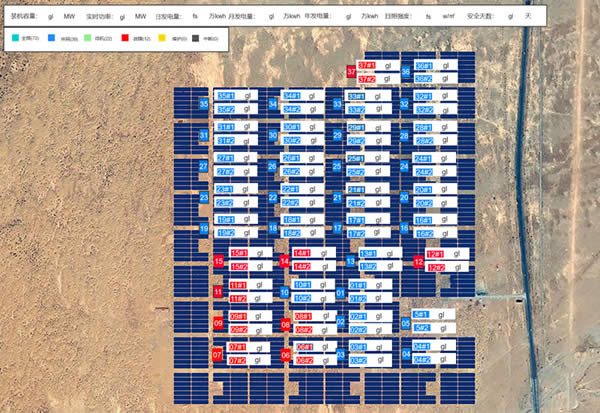
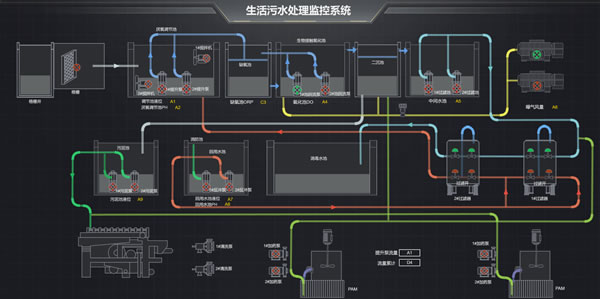
 Web组态示例
查看更多的示例
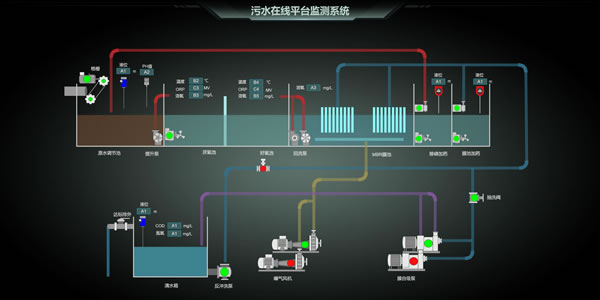
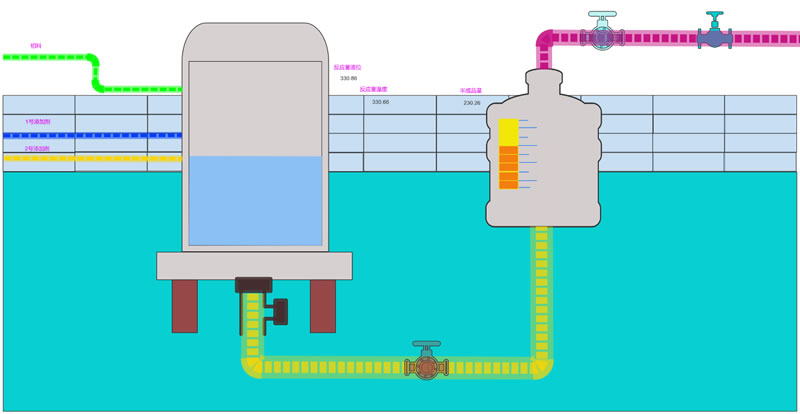
Web组态示例
查看更多的示例 ![]()