定义
WebGL(Web Graphics Library)是一个JavaScript API,用于在任何兼容的Web浏览器中渲染高性能交互式3D和2D图形,而无需使用插件。WebGL通过引入一个非常符合OpenGL ES 2.0的API来实现这一点,该API可以在HTML 元素中使用。这种一致性使 API 可以利用用户设备提供的硬件图形加速。WebGL完全集成到浏览器的所有Web标准中,允许GPU加速使用图像处理和效果作为网页画布的一部分。WebGL元素可以与其他HTML元素嵌入,并与页面的其他部分合成。
WebGL是一个跨平台的开放Web标准,用于基于OpenGL ES的低级3D图形API,通过HTML5 Canvas元素向ECMAScript公开。熟悉OpenGL ES 2.0的开发人员使用GLSL将WebGL识别为基于Shader的API,其构造在语义上与底层OpenGL es API的构造相似。它非常接近OpenGL ES规范,对开发人员对内存管理语言(如JavaScript)的期望做出了一些让步。WebGL 1.0 公开了 OpenGL ES 2.0 功能集;WebGL 2.0 公开了 OpenGL ES 3.0 API。
设计
WebGL 1.0基于OpenGL ES 2.0.为3D图形提供了API。[5] 它使用 HTML5 canvas 元素,并使用文档对象模型 (DOM) 接口进行访问。
WebGL 2.0基于OpenGL ES 3.0.保证了WebGL 1.0的许多可选扩展的可用性,并公开了新的API。
自动内存管理作为 JavaScript 语言的一部分提供。与OpenGL ES 2.0一样,WebGL没有OpenGL 1.0中引入并在OpenGL 3.0中弃用的固定函数API。此功能可以改为由用户通过在 JavaScript 中提供着色器代码和配置数据绑定来提供。
WebGL中的着色器直接在GLSL中表示,并作为文本字符串传递给WebGL API。WebGL 实现将这些着色器指令编译为 GPU 代码。此代码针对通过 API 发送的每个顶点以及栅格化到屏幕的每个像素执行。
历史
WebGL是从Vladimir Vukićević在Mozilla开始的Canvas 3D实验演变而来的。Vukićević在2006年首次展示了Canvas 3D原型。到2007年底,Mozilla和Opera都已经完成了自己的独立实现。
2009年初,非营利性技术联盟Khronos Group成立了WebGL工作组,最初来自Apple,Google,Mozilla,Opera等。WebGL规范的1.0版本于2011年3月发布。截至2012年3月,工作组主席是肯·罗素。
WebGL的早期应用包括Zygote Body。2012年11月,欧特克宣布将大部分应用程序移植到运行在本地WebGL客户端上的云中。这些应用程序包括Fusion 360和AutoCAD 360.WebGL 2规范的开发始于2013年,最终于2017年1月完成。本规范基于 OpenGL ES 3.0.第一个实现是在Firefox 51.Chrome 56和Opera 43中。
应用
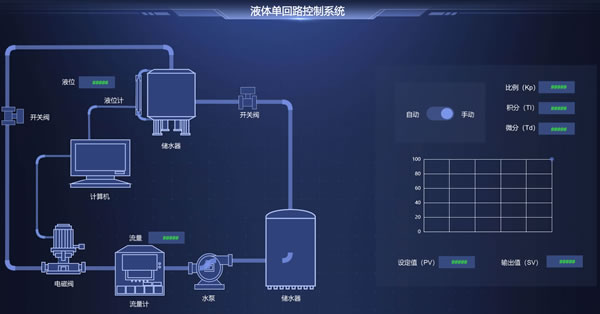
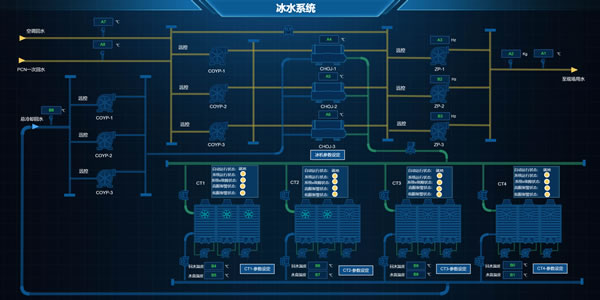
Sovit3D 可视化开发平台采用B/S架构,基于WebGL绘图技术标准,提供基于纯 HTML5(Canvas/WebGL)的标准 Web 技术,可方便的在浏览器上进行浏览和调试,满足了工业物联网跨平台云端化部署实施的需求,从组件库到 2D、3D 组态工具,再到行业矢量图标和三维模型模板资源库,构成了一站式的数据可视化解决方案,可快速实现现代化的、智能化的、跨平台的图形展示效果及交互体验。为Web可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建3D可视化场景。
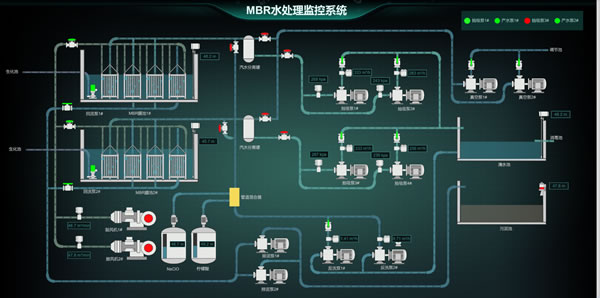
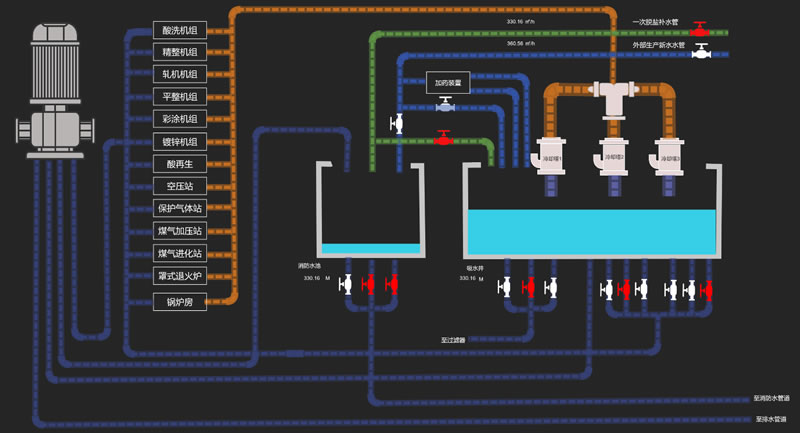
 Web组态示例
查看更多的示例
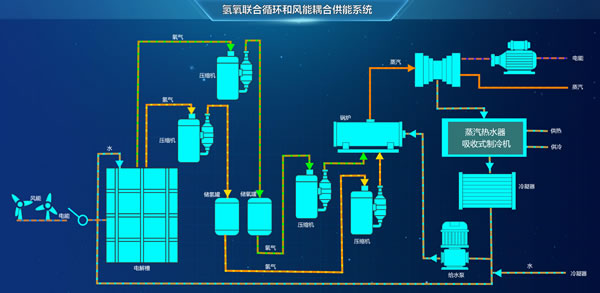
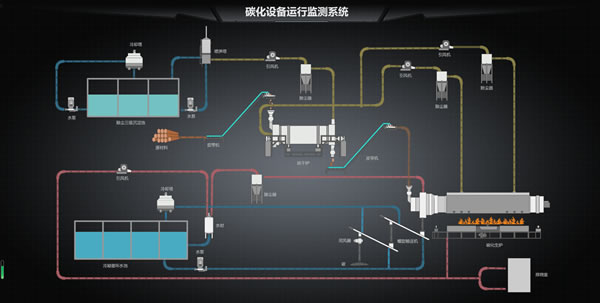
Web组态示例
查看更多的示例 ![]()