SovitChart、Sovit2D、Sovit3D已经在众多行业领域被使用,也受到了大家的一致好评,为了更好的二次开发,不少用户想把我们的编辑器集成在自己的系统中,强烈要求我们开放API接口,经过技术团队的努力,大家千呼万唤的API,它终于来了!
为了让大家更快的熟悉数维图SovitJS编辑器API,为此整理了一份详细的教程。
#1、数维图API能做什么?
有人可能会问,API是什么?数维图API又能做什么?为什么这么多开发者迫不及待要调用数维图API?
简单的说,通过调用API,可以将我们的2D、3D和大屏编辑器无缝集成到你的业务系统/产品中,实现无代码开发二维、三维可视化场景。
通过API,可以在自己的系统中获取产品项目、场景相关数据,与自己的业务数据进行关联,实现在业务系统中对场景的管理与快速编辑。
集成数维图拖拽式编辑器后的业务系统/产品,具有更强的市场上竞争力,对客户来说更具吸引力。
#2、数维图API怎么调用?
调用开放API接入编辑器前,必须进行通过签名认证的方式获取会话token。
# 签名认证方法 #
不管是云端还是私有部署版,登录系统后都可以看到一个“开发者信息”,包含“开发者Apikey”和“开发者Secret”,通过这两个信息生成签名信息。
Apikey和Secret生成签名规则:
Apikey+Secret(密钥)+Timestamp(时间戳)组成的字符串MD5加密码生成。
注意:为安全起见,签名代码应由后端程序生成,Secret不要暴露在前端代码中。Access_token获取成功后建议存储在SessionStorage中,以便调用接口时使用。
# 获取Token方法 #
获取Token:云端版获取方法
返回数据
{
"code": 200.//返回代码200为成功
"msg": "OK",//返回消息
"datas": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"//返回token的值
}
获取Token:私有部署版获取方法
API请求址:http://localhost:9188/Rest/sso/free/getToken
请求method:POST
参考请求方法如下:
$.ajax({
url: "http://localhost:9188/Rest/sso/free/getToken",
method: 'POST',
contentType: "application/json;charset=UTF-8",
data: JSON.stringify({
apikey: '3148080387327000581',
timestamp: '1234567890',
signature: '311f32ce3c9938006d296a844c3bc8d1',
userName: 'zhangs'
}),
success: function(data) {
if(data.code=='200') {
access_token = data.datas;
sessionStorage.setItem("access_token",access_token);
}else{
$("#re_datas").html(data.msg);
}
},
error: function(msg) {
console.info(msg);
$("#re_datas").html(JSON.stringify(msg))
}
})# SSO登录 #
对于私有部署版,在使用签名获取token会话的同时可以进行帐号登录(注:私有部署版产品本身有自己的一套用户管理系统),第三方系统可以通过此方法将系统中的帐号同步到SovitJS私有部署版中。
#3、数维图编辑器怎么接入?
编辑器通过iframe接入到自己的系统中。
Sovit2D编辑器接入参考
私有版接入地址:
pageId:要编辑的场景的id
access_token:会话token
http://localhost:9188/#/sovit2dEmbed?pageId=xxx&access_token=xxx
云端版接入地址:
https://admin.sovitjs.com/sovit2dEmbed?pageId=xxx&access_token=xxx
<iframe id="editFrame" src="" width="100%" height="850" frameBorder="0" border="none"></iframe>
<script>
let access_token = "";//token获取获取请参考上一篇
$(document).ready(function() {
let bodyHeight = document.documentElement.clientHeight - 83;
$("#editFrame").css("height",bodyHeight);
access_token = sessionStorage.getItem("access_token");
if(access_token!=null) {
$("#editFrame").attr("src","http://localhost:9188/#/sovit2dEmbed?pageId=3046607006338121987&access_token="+access_token);
}else{
alert("token不存在,请先获取token");
}
</script>Sovit3D编辑器接入参考
私有版接入地址:
pageId:要编辑的场景的id
access_token:会话token
http://localhost:9188/#/sovit3dEmbed?pageId=xxx&access_token=xxx
云端版接入地址:
https://admin.sovitjs.com/sovit3dEmbed?pageId=xxx&access_token=xxx
<iframe id="editFrame" src="" width="100%" height="850" frameBorder="0" border="none"></iframe>
<script>
let access_token = "";//token获取获取请参考上一篇
$(document).ready(function() {
let bodyHeight = document.documentElement.clientHeight - 83;
$("#editFrame").css("height",bodyHeight);
access_token = sessionStorage.getItem("access_token");
if(access_token!=null) {
$("#editFrame").attr("src","http://localhost:9188/#/sovit3dEmbed?pageId=30466070012121212121&access_token="+access_token);
}else{
alert("token不存在,请先获取token");
}
</script>SovitChart编辑器接入参考
私有版接入地址:
pageId:要编辑的场景的id
access_token:会话token
http://localhost:9188/#/sovitchartEmbed?pageId=xxx&access_token=xxx
云端版接入地址:
https://admin.sovitjs.com/sovitchartEmbed?pageId=xxx&access_token=xxx
<iframe id="editFrame" src="" width="100%" height="850" frameBorder="0" border="none"></iframe>
<script>
let access_token = "";//token获取获取请参考上一篇
$(document).ready(function() {
let bodyHeight = document.documentElement.clientHeight - 83;
$("#editFrame").css("height",bodyHeight);
access_token = sessionStorage.getItem("access_token");
if(access_token!=null) {
$("#editFrame").attr("src","http://localhost:9188/#/sovit3dEmbed?pageId=30466070012121212121&access_token="+access_token);
}else{
alert("token不存在,请先获取token");
}
</script>
注意:localhost:9188需替换为私有部署版的访问地址和端口
看到这,是不是已经迫不及待想要体验一下了?
欢迎各位接入数维图编辑器,实现降本增效及更优的项目开发,如有技术需求,也可联系数维图客服工作人员。
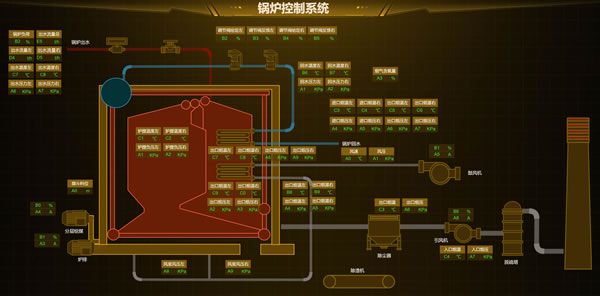
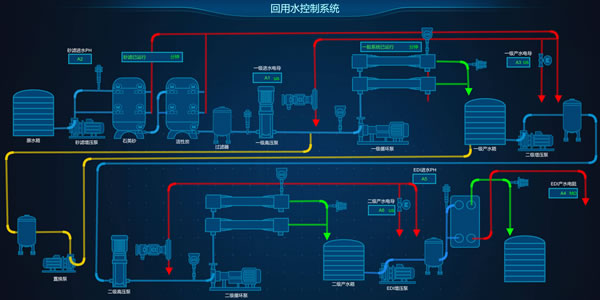
 Web组态示例
查看更多的示例
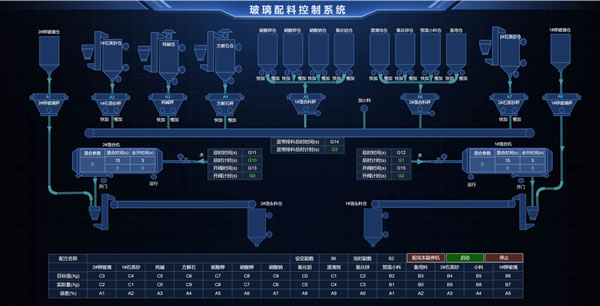
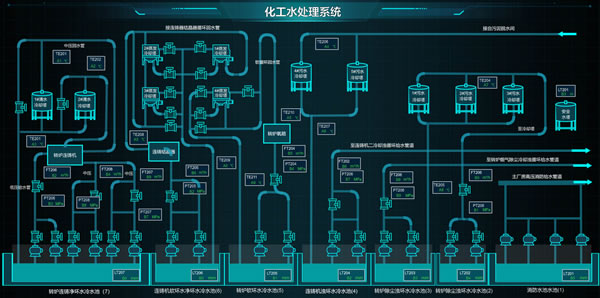
Web组态示例
查看更多的示例 ![]()