什么是数据可视化
人大脑的1/3是用来处理视觉信息的,因此数据可视化的运用,可以帮助人们更快速、方便地获取数据并理解隐藏在数字背后的信息。把相对复杂、抽象的数据以图表、图形或地图等可视元素来展示出来的一系列手段叫做数据可视化,数据可视化是为了更形象地表达数据内在的信息和规律,促进数据信息的传播和应用。
什么是大屏数据可视化
大屏数据可视化是以大屏为主要展示载体的数据可视化设计。
“大面积、炫酷动效、丰富色彩”,大屏易在观感上给人留下震撼印象,便于营造某些独特氛围、打造仪式感。电商双11类大屏利用此特点打造了热烈、狂欢的节日氛围,原本看不见的数据可视化后,便能调动人的情绪、引发人的共鸣,传递企业文化和价值。
利用面积大、可展示信息多的特点,通过关键信息大屏共享的方式可方便团队讨论、决策,故大屏也常用来做数据分析监测使用。大屏数据可视化目前主要有信息展示、数据分析及监控预警三大类。
大屏数据可视化设计原则
很多人对数据大屏的第一印象就是炫酷,但其实一张合格的数据大屏不只是效果酷炫,特效满满而已。数据大屏主旨在于借助于图形化手段,清晰有效地传达与沟通信息。那么,“清晰有效”才是数据大屏的重点。
在大屏展示中有多种资源类型及数据展示。需要通过构图突出重点,在主要信息和次要信息的布局和所占面积上进行调整,明确层级关系和流向,使观者获取信息时也能获得视觉平衡感。
1. 是要服务于业务,让业务指标和数据合理的展现
由于往往展现的是一个企业全局的业务,一般分为主要指标和次要指标两个层次,主要指标反映核心业务,次要指标用于进一步阐述分析,所以在制作时给予不一样的侧重。
2. 合理的布局能让业务内容更富有层次,合理的配色能让观看者更舒适
配色的学问主要是背景色,背景色又分为整体背景以及单个元素的背景,无论是哪一个,都遵从两点基本原则:深色调和一致性。深色调是为了避免视觉刺激。
3. 在大屏展现上,细节也会极大的影响整体效果
通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。
4. 动效的增加能让大屏看上去是活的,增加观感体验
但过分的动效极其容易喧宾夺主,反而丧失了业务展现价值,我们需要把握一个度,既要平衡酷炫效果,又要突出内容。
大屏数据可视化设计流程
规范的流程是好结果的保证。找到一个可参考的流程,然后步步为营,就能避免很多不必要的返工,保证设计质量和项目进度。
1. 根据业务需求分定优先级
关键指标是一些概括性词语,是对一组或者一系列数据的统称。通过规定主,次,辅,三个指标的关键词来概念性的清晰大屏的主要展示内容,例如我们做的一个照明的监测项目,我们可以归类成这三种:
主:主要指标位于屏幕中央,为地图展现照明区域使用数据。
次:次要指标位于屏幕两侧以图表的形式展现。
辅:主要指标的补充信息鼠标点击或悬停展示以及交互动效展示。
2. 通过指标分析维度确定图表类型
同一个指标的数据,从不同维度分析就有不同结果。如果分析的维度没有找准或定义的比较混乱,就会使可视化图表无法清晰的看清楚含义,使人困惑。这里我们引用Stephen Few 的文章 《Visual Business Intelligence》的四项维度-比较,联系,分布,构成,来分析数据的逻辑性。
联系:数据之间的相关性
分布:指标里的数据主要集中在什么范围、表现出怎样的规律
比较:数据之间存在何种差异、差异主要体现在哪些方面
构成:指标里的数据都由哪几部分组成、每部分占比如何
3. 根据大屏尺寸,规划页面布局,确立交互稿
确立图表类型后,下一步要进入到布局具体的信息位置,确立交互稿的步骤。确立交互稿的第一步就是要确定大屏的尺寸。客户的大屏尺寸不用会影响到整体的布局和效果,设计的时候也要考虑下是否有拼接大屏接缝的问题,尽量以拼接屏尺寸来确立栅格化布局。
尺寸确立后,接下来要对设计稿进行布局和页面的划分。
布局这里就要参考第一项的业务需求优先级来布局画面分割面积。核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。视觉上要尽量规避文字罗列或图表罗列,注意方圆图表的面积比例问题等,也是布局期间需要注意的事项。
4. 确定设计风格
很多小伙伴也许没接触过大屏设计工作,但大多数人都应该有APP或者Web风格定义的经验。大屏虽酷炫,但实际上也是运行在浏览器里的Web页面。
5. 可视化设计
根据定义好的设计风格与选定的图表类型进行合理的可视化设计。目前来讲大屏可视化主要有指标类信息点和地理类信息点两大可视化数据。指标类信息点可视化效果相对简单易实现,而地理类信息点一般可视化效果酷炫,但是开发相对困难,需要设计师跟开发多沟通的。地理类信息一般具有很强的空间感、丰富的粒子、流光等动效、高精度的模型和材质以及可交互实时演算等特点,所以对于被投电脑、大屏拼接器等硬件设备的性能会有要求,硬件配置不够的情况下可能出现卡顿甚至崩溃的情况,所以这点也是需要提前沟通评估的。
6. 样图沟通确认
这里的沟通分三个层面:设计师对内沟通、设计师对外沟通、设计师与大屏的“沟通”。
样图沟通环节,最初的样图不需要十分精致,我们可以把它理解为一个“低保真”原型,然后通过不断沟通修改,让它逐步完善精致起来,也就是小步快跑,避免那种一下子走到终点,然后又大修大改的情况。
因为我们在前几步已经分别确定了页面布局、图表类型、页面风格特点,所以这一步我们需要用尽可能简单的方法 ,把之前几步的成果在页面上快速体现出来,然后根据样图效果尝试确定五方面内容:
1、之前确立的布局在放入设计内容后是否依然合适
2、确立的图表类型带入数据后是否仍然客观准确
3、根据关键元素、色彩、结构、质感打造出的页面风格是否基本传达出了预期的氛围和感受
4、已有的样式、数据内容、动效等在开发实现方面是否存在问题
5、大屏是否存在色差、文字内容是否清晰可见、页面是否存在变形拉伸等现象
跟大屏“沟通”是比较重要也是个特殊的环节,这也是我觉得大屏设计跟其它设计不一样的地方,大屏有它自己独特的分辨率、屏幕组成、色彩显示以及运行、展示环境,这里的很多问题只有设计稿投到大屏上才能够被发现,所以这一步在样图沟通确认环节非常重要,有时候需要开发出demo,反复测试多次。
7. 页面定稿、开发
事实上页面开发阶段并不是到了这一步才进行,这里说的页面开发仅指前端样式的实现,实际上后台数据准备工作在定义好分析指标后就已经开始进行了,而我们当前的工作是把数据接入到前端,然后用设计的样式呈现出来。
8. 优化调节与测试
这部分是指页面开发完成后,将真实页面投放到大屏进行的测试与优化。这里主要有两部分工作。
视觉方面的测试(有点像APP的UI走查):关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
性能与数据方面的测试:图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。
大屏数据可视化设计工具
目前市面上有众多可视化工具,有的为了实现其功能效果而令人感到枯燥乏味,有的为了看上去绚丽多彩而做得极端复杂,企业决策者难以从中理解数据的真正价值。
SovitChart 是数维图(SovitJs)自主研发的、基于JavaScript的、用于设计数据可视化大屏的在线平台。它提供了丰富的可视化设计组件,通过简单的点击、拖拽等操作,即可进行图表布局的调整,只要几分钟就可以配置出一页炫酷的可视化大屏。
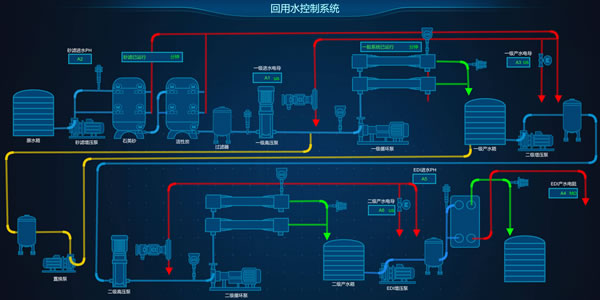
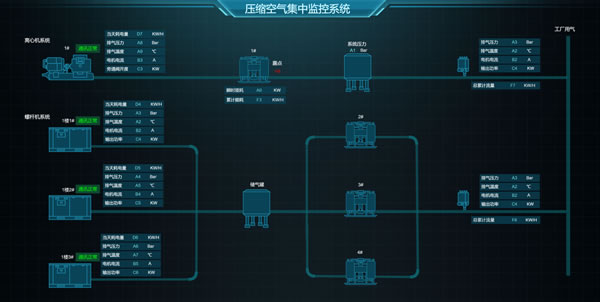
 Web组态示例
查看更多的示例
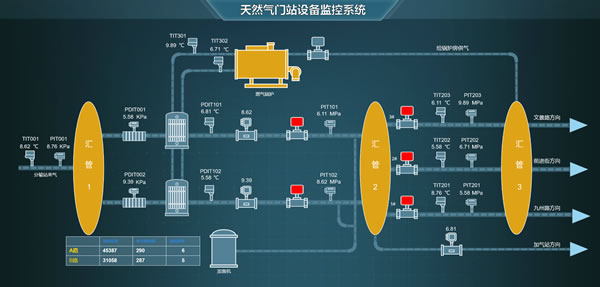
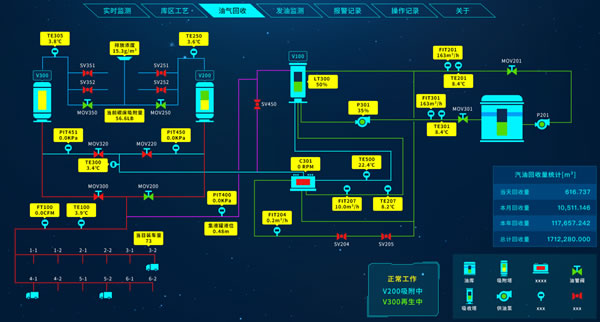
Web组态示例
查看更多的示例 ![]()