随着互联网和科技的不断发展,近些年来,关于数据可视化的研究正在如火如荼的进行着。数据可视化不仅可以清晰有效地传达与沟通信息,而且在我们娱乐生活中的应用也越来越广泛。
可视化的应用已经深入我们的生活中,能以非常炫酷的方式给我们提供优质且量多的数据信息,像今年大伙们看的比较多的疫情地图,还有淘宝等电商平台的可视化数据大屏,都属于可视化技术的应用。
可视化的概念
想快速了解这个热门实用的技术,首先,你得知道可视化的概念是什么。可视化是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,再进行交互处理的理论、方法和技术。
可视化的类型
它主要分为以下三个分支:科学可视化、信息可视化、可视分析学。科学可视化
科学可视化是可视化领域最早、最成熟的一个跨学科研究与应用领域。
面向的领域主要是自然科学,如物理、化学、气象气候、航空航天、医学、生物学等各个学科,这些学科通常需要对数据和模型进行解释、操作与处理,旨在寻找其中的模式、特点、关系以及异常情况。
▲ 科学可视化
信息可视化
信息可视化处理的对象是抽象数据集合,起源于统计图形学,又与信息图形、视觉设计等现代技术相关。
其表现形式通常在二维空间,因此关键问题是在有限的展现空间中以直观的方式传达大量的抽象信息。

可视分析学
可视分析学被定义为一门以可视交互为基础的分析推理科学。
它综合了图形学、数据挖掘和人机交互等技术,以可视交互界面为通道,将人感知和认知能力以可视的方式融入数据处理过程,形成人脑智能和机器智能优势互补和相互提升,建立螺旋式信息交流与知识提炼途径,完成有效的分析推理和决策。

▲ 可视分析学
可视化的实现
回到生活和工作中,人们最常用的获取信息咨询的方式之一就是搜索引擎,下面简单的介绍下在浏览器中的Web前端页面有哪些方式可以实现可视化。
html + css
我们在浏览器中所看到的内容,大概80%以上都是用此方式来实现的。简单的说,html就是页面中一个个整齐的文字,图片,视频等元素,我们用搭积木的方式将各种元素拼凑起来,形成我们主要的信息内容。
而css则可以控制这些积木的大小、形状、颜色的样式。两者结合即可构成我们日常中看到的网页。
svg
svg是一种图片格式,它作为矢量图,能在各个分辨率下都能呈现良好的图片效果,并能构建出各式各样的形状,使我们的页面更加美观。
canvas
你可以把它想象成一张白纸,它允许你在白纸上自由的绘画,并将画完后的图形呈现在页面上。
它还可以用来实现动画和游戏,毕竟这两者的原理就是在固定时间内,迅速按顺序展示多张图片,利用人类的视觉暂留特性来实现的。
WebGL
它是一种3D绘图协议,我们在网页中看到的许多3d特效都离不开它。它利用到了电脑中显卡的性能来进行加速渲染,在性能上比前3者都高出了不少。
看了以上概念性的内容是否更加摸不着头脑?下面再看看代码实现上有什么区别。
我们将用上面4种技术来绘制一个下面这样简单的三角形。
html + css代码实现:
<div class="triangle"></div>
.triangle {
width: 0;
height: 0;
border-bottom: 100px solid #00FFFF;
border-left: 50px solid transparent;
border-right: 50px solid traansparent;
}
Svg代码实现:
<svg width="100%" height=300px version="1.1" xmlns="https://www.w3.org/200/svg">
<path d="M 150 0 L 300 240 L0 240 Z" fill="cyan">
</svg>Canvas代码实现:
<canvas id="testCanvas"></canvas>
init() {
const canvasObj = document.getElementById("testCanvas");
const ctx = canvasObj.getContext("2d");
ctx.beginPath();
ctx.moveTo(150,0);
ctx.lineTo(300,240);
ctx.closePath();
ctx.fillStyle = "cyan";
ctx.fill();
}WebGL代码实现:
<canvas id="testCanvas" width="300" height="240"></canvas>
init() {
const canvasObj = document.getElementById("testCanvas");
const ctx = canvasObj.getContext("webgl");
//编写着色器
const vertex =
attribute vec2 position;
void mail() {
gl_PointSize = 1.0;
gl_Position = vec4(position, 1.0, 1.0);
} ;
const fragment =
precision mediump float;
void mail() {
gl_FragColor = vec4(0.0, 1.0, 1.0, 1.0);
};
//创建着色器对象
const vertexShader = ctx.createShader(ctx.VERTEX_SHADER);
ctx.shaderSource(vertexShader, vertex);
ctx.compileShader(vertexShader);
const fragmentShader = ctx.createShader(ctx.FRAGMENT_SHADER);
ctx.shaderSource(fragmentShader, fragment);
ctx.compileShader(fragmentShader);
//创建webGLProgram对象
const program = ctx.createProgram();
ctx.attachShader(program,vertexShader);
ctx.attachShader(program,fragmentShader);
ctx.linkProgram(program);
ctx.useProgram(program);
//定义三角形定点
const points = new Float32Array([ -1, -1, 0, 1, 1, -1,]);
//将定义好的数据写入webGL缓冲区
const bufferId = ctx.createBuffer();
ctx.bindBuffer(ctx.ARRAY_BUFFER, bufferId);
ctx.bindBuffer(ctx.ARRAY_BUFFER, points, ctx.STATIC_DRAW);
//将缓冲区数据读取到GPU中
const vPosition = ctx.getAttribLocation(program, 'position');
ctx.vertexAttribPointer(vPosition, 2, ctx.FLOAT, false, 0, 0);
ctx.enableVertexAttribArray(vPosition);
//执行着色器程序完成绘制
ctx.clear(ctx.COLOR_BUFFER_BIT);
ctx.drawArrays(ctx.TRIANGLES, 0, points.length / 2);
}可视化的区别
HTML+CSS
优点:方便,不需要第三方依赖,甚至不需要 JavaScript 代码。如果我们要绘制少量常见的图表,可以直接采用 HTML 和 CSS。
缺点:CSS 属性不能直观体现数据,绘制起来也相对麻烦,图形复杂会导致 HTML 元素多,而消耗性能。
SVG
优点:SVG是对 HTML/CSS 的增强,弥补了 HTML 绘制不规则图形的能力。它通过属性设置图形,可以直观地体现数据,使用起来非常方便。
缺点:图形复杂时需要的 SVG 元素太多,也非常消耗性能。
Canvas2D
优点:浏览器提供的简便快捷的指令式图形系统,它通过一些简单的指令就能快速绘制出复杂的图形。由于它直接操作绘图上下文,因此没有 HTML/CSS 和 SVG 绘图因为元素多导致消耗性能的问题,性能要比前两者快得多。
缺点:如果要绘制的图形太多,或者处理大量的像素计算时,Canvas2D 依然会遇到性能瓶颈。
WebGL
优点:WebGL是浏览器提供的功能强大的绘图系统,功能强大,能够充分利用GPU 并行计算的能力,来快速、精准地操作图像的像素,在同一时间完成数十万或数百万次计算。它还内置了对 3D 物体的投影、深度检测等处理,这让它更适合绘制 3D 场景。
缺点:使用比较复杂。
综合来看,四种可视化方法各有各的优势和擅长的场景,使用起来还需要根据具体的场景来进行选择。
总结:
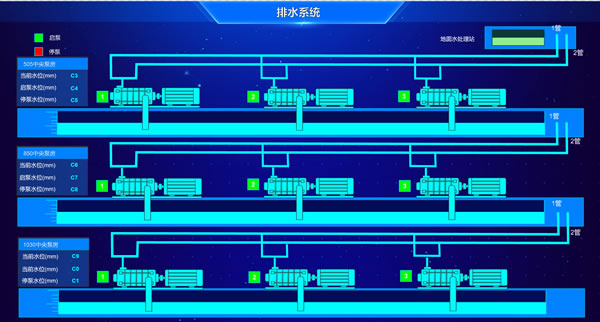
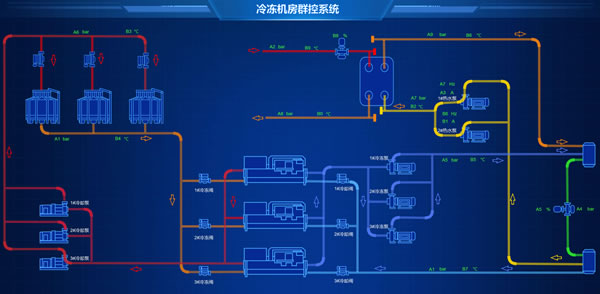
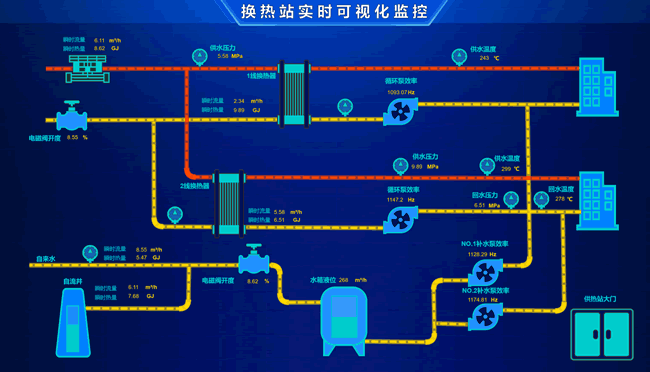
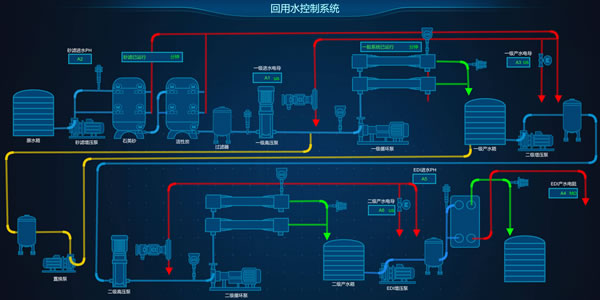
以上就是关于Web前端4种可视化技术的全部内容,你“学废”了吗?随着5G、大数据、物联网等技术的快速发展,可视化技术也越来越成熟,不少公司都研发了低代码可视化工具平台,比如数维图科技的SovitChart数据可视化大屏工具,Sovit2D工业Web组态可视化引擎,Sovit3D三维可视化引擎,轻松拖拽组件,快速设计Web前端界面,还原真实业务场景,提升数据价值。
每一个数字背后都有一个重要的故事,但这需要你给他们一个清晰的并具有说服力的声音。
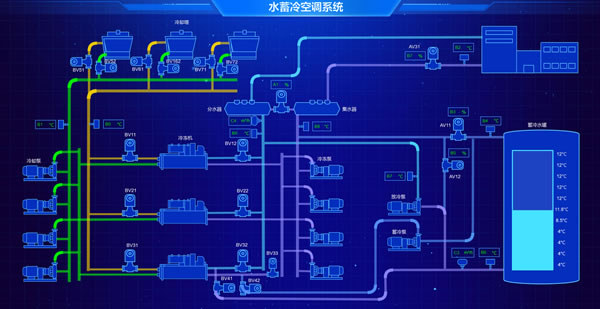
 Web组态示例
查看更多的示例
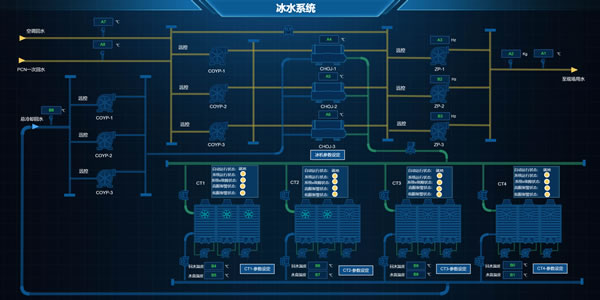
Web组态示例
查看更多的示例 ![]()