近年来,随着大数据概念和技术的兴起,许多大型的软件公司与互联网企业开始利用数据挖掘与分析技术通过数据获取关键信息,下至业务运营策略调整,上达行业发展趋势分析,都依赖分析企业内外部相关海量数据从而实现高效精准的决策。
数据可视化的主要意义,是帮助运营直观解读数据,引导业务决策。回到这样的现实意义下,所谓
“惊艳”的数据可视化工具,首先要做到“好用”,这样的工具,至少应该有如下的一些要求:
1.云原生,可以与云上数据源低成本无缝对接。
2.数据展示清晰明了,不因为追求显示效果引起数据误读。
3.可以灵活定制数据粒度和维度,实现个性化的数据报表。
因此,在设计图表时,我们需考虑如何让数据分析变得简单,从而大大提高工作效率。
下面整理的6款数据可视化工具 ,可以根据实际情况选用,让你不必再花大力气与枯燥的数据抗争!
1.iCharts
iChartjs主要利用HTML5的canvas标签绘制各种图形。iCharts为GoogleCloud用户提供了一个强大而直观的界面,用户可以直接通过拖放操作处理数据。
2.TableauPublic
TableauPublic有着全球范围内规模较大的数据库,支持各种图表、图形、地图和其他图形。它是一个免费平台,可供用户在线探索,创建和公开分享数据可视化。用户通过该平台汲取数据灵感并创建在线作品集,推动自身在数据分析领域的事业发展。
3. Infogram
Infogram 允许您将其可视化和信息图与实时大数据联系起来。这是一个很大的优点。一个简单的三步流程可以让你在许多模板中进行选择,用额外的可视化方式个性化它们,比如图表、地图、图像甚至视频,就可以准备好分享你的可视化结果了。
4.Epoch
Epoch是一是面向数据可视化设计人员和程序开发人员的BI工具。它的文档整洁,免费并且开源,因此可视化设计者可以方便地在他们的网站上部署实时图表。对于不想花钱购买重量级解决方案的人来说是一个不错的选择。
5.Chart.js
Chart.js的图表绘制是基于HTML5canvas的元素,采用响应式平面设计,并迅速成为最受欢迎的开源图表库之一。
6. SovitChart
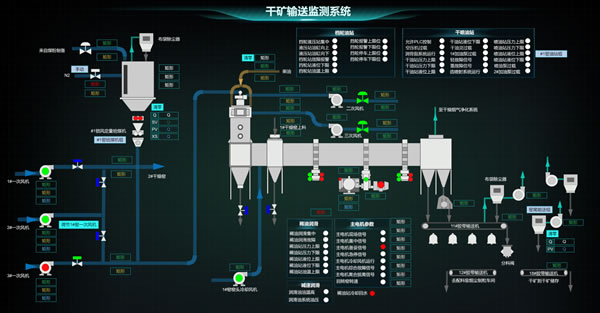
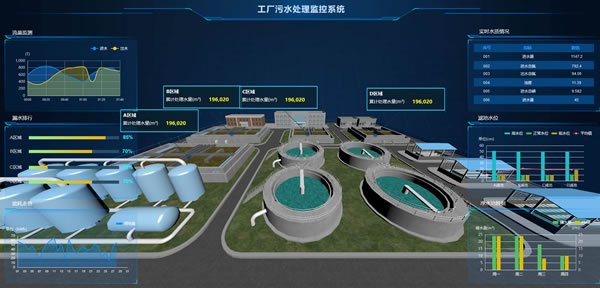
SovitChart是一款通过在线拖拽式页面开发的工具。可以用来制作可视化大屏界面、企业系统领导驾驶舱页面、看板页面、图表式统计报表页面、大数据可视化页面及常用的可视化Web页面等。同时还可以用来配合售前人员进行案例快速制作、动态原型的快速制作,用来提供系统演示等。并且个人使用版将永远免费。
以上提到的6种可视化工具只是大数据可视化解决工具中的一部分。希望大家都能够通过实操,找到最适合的工具。很多时候你需要做的不是从零开始写代码,而是要学会使用工具。在数据分析中,除了可视化工具还涉及其它处理工具,最重要的是选择合适自己的。但比起收藏工具,更需要的是使用工具。
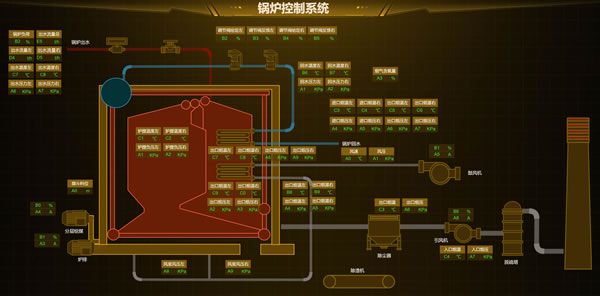
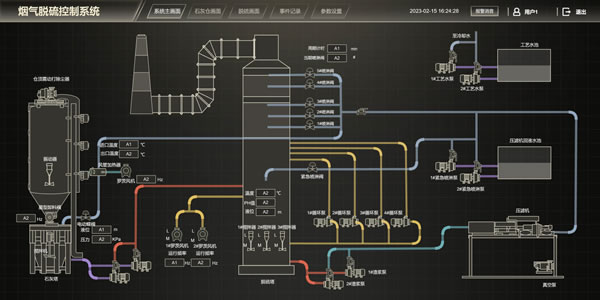
 Web组态示例
查看更多的示例
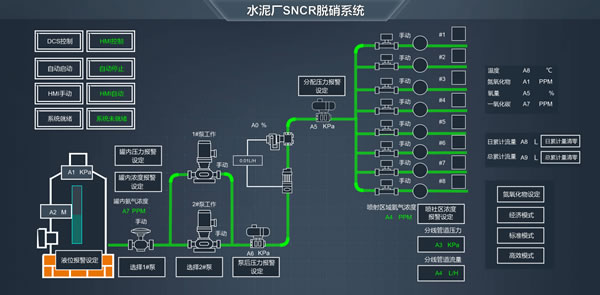
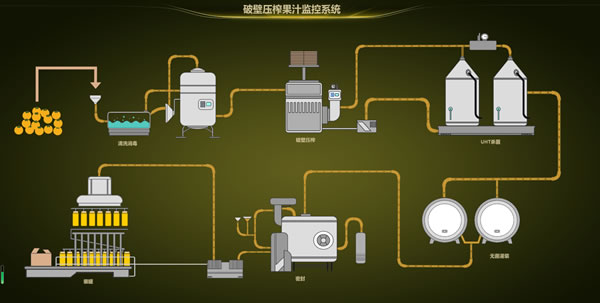
Web组态示例
查看更多的示例 ![]()