一、前端组件说明
1. 前端列表带翻页组件
本框架前端采用了基于JQuery的LigerUI开源插件,这里的列表组件也是用的LigerUI中的列表。
因列表组件默认封装了带翻页查询,因此后端查询数据的方法要按下面说明来
前端ligerGrid封装了翻页信息。
下面是后端分页查询数据的方法:
带翻页的查询必须按上图的写法,model继承了BaseModel类,Service类继承BaseService类。
2. 弹出容器组件
框架中新增、修改都是用的弹出式窗口打开另一个页面,同样用ligerUI自带的弹出式窗口组件:
parent指调用父窗口中js中定义的方法, openLigerDialog在Main.js中定义的:
3. 其他组件:级联选择项目,动态添加行等:
打开网页:http://localhost:8080/select_example.jsp后可以看到相关的实例,请参考代码实现方式:
二、后端公共类说明(挑选些常用的说明)
GeneralUtils.java:里面包括各种日期格式转换方法还有一些其他说明如两个日期之间天数,计算多少天后的日期等等。
HtmlUtils.java处理内容中带有Html标签的文本。
WriteExcelUtils.java生成Excel文件的工具类
XmlParser.java解析XML文档
UserCookies.java网站cookies操作工具类
SendMail.java邮件发送工具类
GsonUitls.java Json数据操作的工具类
FolderUtils.java文件夹读取操作的工具类
FileReader.java文件读取的工具类
DesUtils.java数据加解密的工具类
CopyDirectory.java文件夹拷贝的工具类
task调度任务执行相关的工具类
cache小批量缓存操作的工具类
UploadFileAjax.java通过ajax上传的工具类(使用了dwr)
三、框架自带的代码生成器使用方法
框架开发了一个代码生成器,用来生成model类,mybatis的xml配置,可以用来减少一定的工作量。
启动tomcat后,在浏览器访问地址:http://localhost:8080/create.jsp
在表名中输入数据库表的名称就可以生成代码。
注意如果生成不了说明数据库的连接信息有问题,请进入create.jsp中修改数据库连接。
四、开发流程(以开发一个基础的增删改查为例)
以下以模块用户管理为例讲解如何开发一个功能模块:
第一步:创建相关的后端类,一般有以下几种:
先创建对应模块包,如果没有的话,如果已经有了直接在里面创建类。
1. Model类:放在模块包/model包中,可以直接用上面的代码生成器生成,一般一个表对应一个model类,有的功能模块可能有多张表,那就要创建多个model类。
注意这个类继承了BaseModel,里面包含了翻页信息,如果前端有翻页则model要继承这个类。
2. Controller类:放在模块包/controller包中。
必须继承BaseController类,注意用到的注解(springmvc都要用到),创建一个goToPage方法,这个方法用来前端跳转,根据参数goToPage判断跳转到哪个页面。一般默认跳转到列表页。
3. Service类和接口:在模块包/service包中:
必须继承BaseService类,创建第一个方法findFrmuserList,用来翻页查询用户列表信息。
4. Dao接口:创建Dao接口(无实现类)和Mybatis的配置XML
创建查询用户列表的方法,其他的方法最好等到要用的时候再写,最先做列表时就只写列表相关的方法。
5. 配置Mybatis的映射配置
在resource/Configuration.xml中
所有新加的model类和mybatis的xml文件都要在这里做映射配置。
注意alias=”frmuser”这是model的别名,在xml配置中要用到
6. 创建前端JSP和对应的JS文件
业务模块jsp都放在WEB-INF的page下面,一般一个大的模块建一个子文件夹,比如用户管理放到系统管理下面,一个功能模块会创建一个对应的js文件,用来处理数据ajax调用和前端数据渲染的工作。
具体请参考代码。
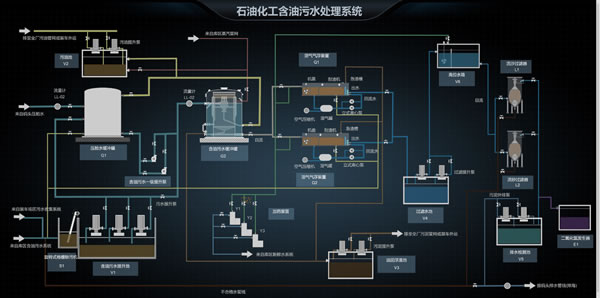
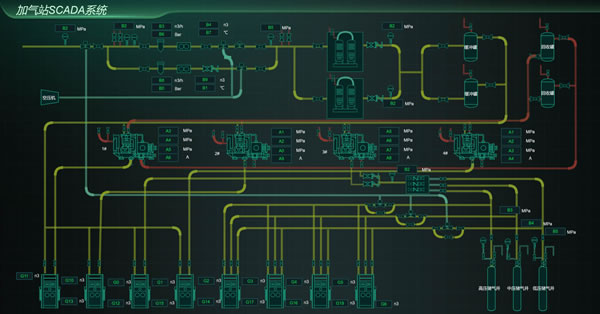
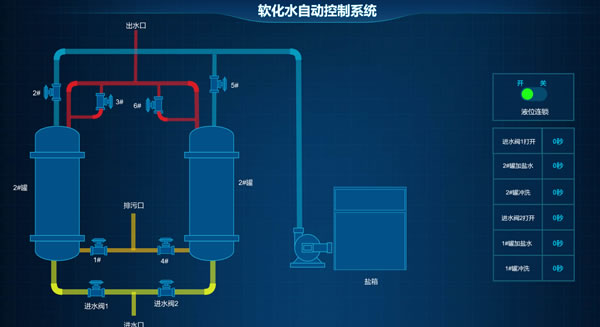
 Web组态示例
查看更多的示例
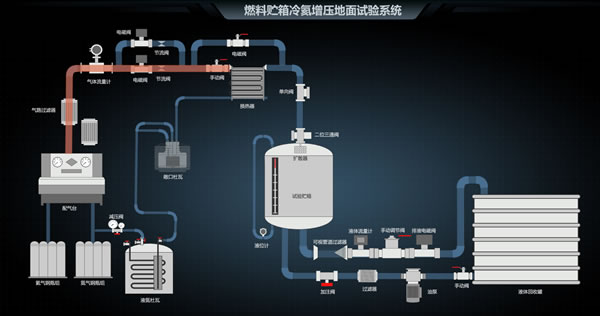
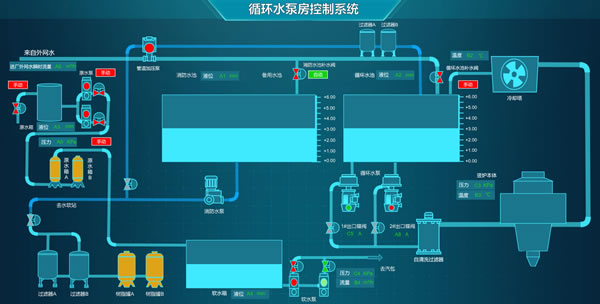
Web组态示例
查看更多的示例 ![]()