2D模型引擎
强大的2D图形引擎,基于Canvas实现,可实现复杂的2D图形化Web模型,实现数据与动画的完美结合。

零代码开发数据可视化动态Web组态模型页面
Sovit2D拥有强大的产品功能,是一款强大的WEB组态模型在线编辑器,将Web组态模型设计变得非常的简单,并且提供丰富的行业组件及多数据源接入能力,提供了轻量化外部系统集成能力。通过简单的拖拉拽操作,即可设计出满足企业各类数据管理场景,提供的动画设计功能还原企业的真实业务场景,全方位提升企业的数据价值。

强大的2D图形引擎,基于Canvas实现,可实现复杂的2D图形化Web模型,实现数据与动画的完美结合。

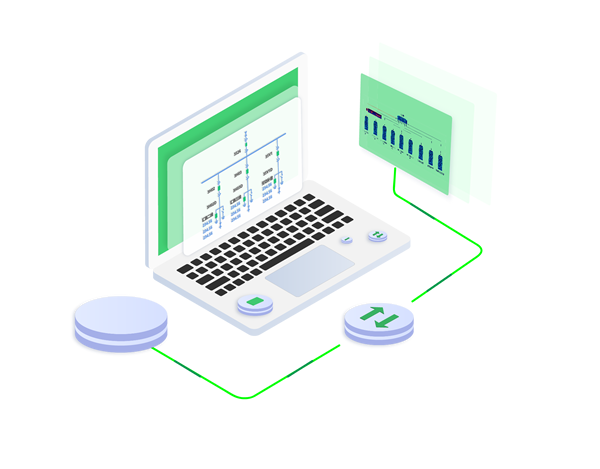
实现在线可视化模型界面的开发,通过拖拽即可实现各类复杂的图形化界面,并实现数据绑定和动画驱动。

支持数据接入可视化实现,可轻松通过简单配置即可接入Rest接口、大数据、各主流关系数据库数据。

通过数据的变化驱动模型的动画实现,可实现各类如变色、旋转、心跳、线性运动、管道输送等动画效果。

缩短部署配置、调试的时间,企业能更快的用上产品、产生价值; 不需要运维人员,不需要硬件服务器,减少企业成本; 扩展性强,不用考虑数据量超过一台服务器或当前的机器所能承受的范围时的集群方案、并发模型等,需要新的功能时不需要重新部署和购买新的服务器来部署; 升时不需要重新部署就可以更快享受到产品更新过的内容,不需要重新购买更新包。

功能更灵活,管理模式更成熟,支持企业个性化定制; 安全性更高,系统部署在本地,数据更安全可控; 拓展性强,企业能自主二次开发; 可实现内外网隔离,局域网+外网办公发挥综合优势。

支持灵活的自由式布局、组件化的设计使设计更加方便、丰富的组件库涵盖各行业模型组件,用户也可以自定义组件, 以及对组件进行属性、数据、动画,事件等设置。 用户只需通过简单的拖拉拽及配置几分钟上手就可以快速地制作出一张敏捷数据可视化平台。

逼真的动态模型仿真、模拟实际场景运行动画和实时数据监控,让管理人员能通过Web系统更真实更轻松的掌握企业业务运行情况,高效运营。

直接对场景中的组件定义事件,方便快捷。通过编辑器快速定义鼠标事件实现业务交互效果,支持单击、双击、鼠标进入、鼠标移动等事件类型;可实现页面跳转、弹出窗口、点击后请求接口和编辑数据后请求接口等交互方式。

提供简洁的集成方式,模型制作发布后,模型访问地址通过⟨iframe⟩或JS简单的几行代码即可引入到第三方系统中。

企业以往开发可视化平台,需要大量的前端开发工作。平台搭建后又面临高维护成本,需求的变化, 需要对原有代码进行大量修改。Sovit2D提供可视化编辑器,用户通过简单的拖拽即可以设计出炫酷的可视化平台。

传统方式编码实现Web动画的难度非常大,一个常用的动画效果需要大量的代码才能实现,Sovit2D提供了Web动画组态场景设计工具, 通过对组件简单的设置,即可零代码实现业务场景中的逼真模拟实时动画效果。

企业数据可视化传统方式开发难度大,开发周期长,业务变化快,维护成本高。 通过Sovit2D可视化编编器,通过拖拽拉即可以设计出逼真的业务场景可视化平台。可以随时修改随时发布,所见即所得。

企业自已研发的可视化平台,业务复杂,数据整合难一直是头疼的。做出效果也是不尽满意。 Sovit2D彻底解决这一问题,它提供了丰富的模型组件及多数据源的支持。无缝打通模型与企业业务系统的数据对接。

微信公众号

业务咨询微信号
版权所有 长沙数维图信息科技有限公司
© Copyright © 2020-2021 湘ICP备20011773号